
課程 中級 11388
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
父元件傳遞一個數組給子元件,這個資料需要在子元件中調用,該怎麼傳? 1.子元件用props 接受到父元件的數據,無法再js中使用。 2.用wacth 方法監聽,根本不執行。求大師解答 謝謝!
2017-06-26 10:57:44 0 4 1038
2023-09-17 00:11:51 0 1 709
背景:Vue+ES6,子元件在父元件create後調用,並且事件觸發onclick已經被封裝在底層元件(子元件的子元件) 問題:在父元件中無事件綁定的情況下,子元件怎麼向父組件傳參?
2017-05-19 10:20:59 0 8 831
javascript - vue中 父元件實例化後 子元件也會實例化嗎?
vue中 父元件實例化後 子元件也會實例化嗎?如果不能 怎麼樣實例化子元件
2017-05-19 10:44:40 0 1 596

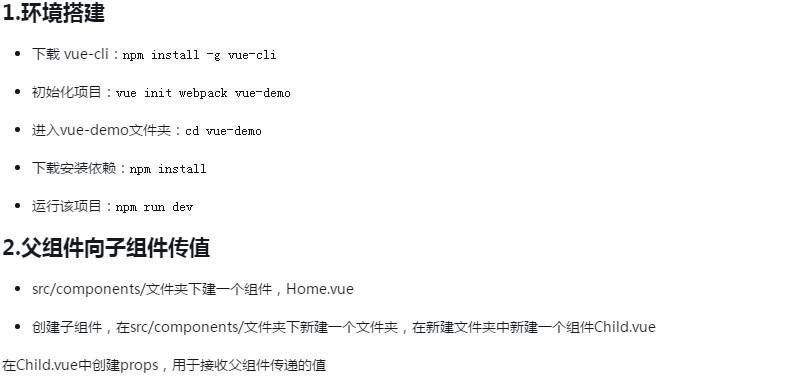
課程介紹:在react元件的相互呼叫中,把呼叫者稱為父元件,被呼叫者稱為子元件。父子元件間可以傳值:1、父元件傳送到子元件時,先將需要傳遞的值傳遞給子元件,然後在子元件中,使用props來接收父元件傳遞過來的值;2、子元件傳送值至父元件時,需要透過觸發方法傳遞給父元件。
2022-07-13 評論 0 2007

課程介紹:子元件傳送值給父元件 給按鈕綁定點擊事件ChildClick 在事件的函式中使用$emit來觸發一個自訂事件,並傳遞一個參數,這個參數就是子元件要傳遞給父元件的值。
2018-08-06 評論 0 1940

課程介紹:在Vue中,父子元件之間的資料通訊是非常常見的需求。父元件可以透過props向子元件傳遞數據,而子元件則可以透過events向上通知父元件發生了什麼變化。但是,在某些情況下,我們需要在父元件中改變子元件的某些屬性,這就需要用到$refs來操作子元件。在Vue中,$refs是一個引用,可以在父元件中存取子元件內部的變數或方法。透過$refs,我們可以取得子元件的實例,並呼叫它的
2023-05-24 評論 0 2692

課程介紹:這次帶給大家Angular父元件呼叫子元件使用案例,使用Angular父元件呼叫子元件的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-05-02 評論 0 1049