
課程 中級 10728
課程介紹:《CSS3實作按鈕特效影片教學》分為二個實例講解,第一個實例用純CSS3取代JavaScript實作按鈕動畫效果,並詳細講解CSS3新增的transition、transform等屬性。第二個實例重點在於利用<a>標籤製作自適應寬度的圓角按鈕。

課程 中級 3773
課程介紹:本套課程將會介紹微信小程式中的錄音介面、音訊介面、以及訊飛語音辨識介面。其中透過Node.js建構的後台連接微信小程式和訊飛語音實現 "個人語音助理功能"。 1、課程介紹 2、環境搭建 3.微信小程式頁面搭建 4、Node.js後台介面搭建 5.微信小程式呼叫Node.js介面實現語音交互

課程 中級 11389
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
是否可以像一組按鈕一樣在vaadin中設定單選按鈕的樣式,並且選中一個按鈕將被著色?我希望使用像單選按鈕這樣的按鈕組。一項可以勾選,其他則不勾選。
2024-02-03 19:49:05 0 1 379
在 React 中實現多個按鈕:取消選擇除單擊的按鈕之外的所有按鈕
2024-02-26 15:26:22 0 1 353
2024-01-16 21:32:51 0 1 494
2023-07-28 21:35:42 0 1 657

課程介紹:在iOS17.2中,使用iPhone操作按鈕的新自訂翻譯選項克服溝通障礙。繼續閱讀以了解如何使用它。如果您的iPhone帶有操作按鈕,例如iPhone15Pro,Apple的iOS17.2軟體更新為該按鈕帶來了新的翻譯選項,可讓您將即時對話翻譯成多種語言。根據蘋果公司的說法,翻譯不僅準確,而且具有上下文感知能力,確保有效地捕捉細微差別和口語。該功能對於旅行者、學生和任何學習語言的人來說都應該是一個福音。在使用翻譯功能之前,請務必選擇要翻譯的語言。您可以透過Apple內建的翻譯應用程式執行此操作
2023-12-15 評論 0 1680

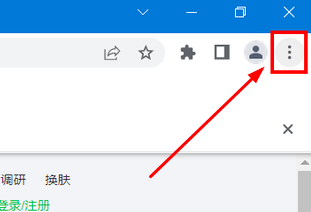
課程介紹: 谷歌翻譯發音按鈕不顯示怎麼辦?最近有用戶詢問這個問題,在使用Google瀏覽器的翻譯功能時,發現Google翻譯發音按鈕不顯示了,這是怎麼回事?該怎麼處理呢?針對這一問題,本篇帶來了詳細的解決方法,分享給大家,一起看看吧。 Google翻譯發音按鈕不顯示解決方法: 1、打開谷歌瀏覽器後在點擊右上角的三個點。 2、然後點選設定。 3、在點擊語言。 4、最後點擊圖片中的按鈕就可以了。
2024-08-29 評論 0 534

課程介紹:1.先開啟手機,點選【小紅書】圖示按鈕。 2.然後進入【小紅書】的首頁頁面,點選頁面左上角【記錄我的日常】按鈕---->繼續點選【語音】按鈕。 3.接著開啟【語音日常】的編輯頁面,錄入語音後、輸入描述內容,然後點選【下一步】按鈕,最後點選【發布瞬間】按鈕即可。
2024-04-07 評論 0 1176

課程介紹:1.打開抖音,點選左上角的【直播】隨機進入一個直播間。 2.進入直播間之後,在左下角發言框旁找到【語音】按鈕;3、按住語音按鈕後,對著手機說出需要發送的語音彈幕。 4、隨後將會在彈幕位置顯示你的語音彈幕,同時還有對應的文字顯示。 5.點選語音即可進行播放,播放完後將自動播放下一則語音。
2024-04-18 評論 0 438