
課程 中級 11266
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2017-07-05 10:38:58 0 1 921
2023-08-21 19:18:36 0 2 549
javascript - 如何讓導航網站的搜尋框自動取得input遊標焦點?
2017-06-12 09:28:26 0 2 816
javascript - js(Vue)實踐:怎麼做輸入@,然後自動出現相關人選的清單?
2017-07-05 11:03:32 0 3 3630

課程介紹:如何用CSS實現平滑滾動效果在網頁設計與開發中,滾動效果是一種非常常見且酷炫的效果,能夠為使用者帶來更好的體驗。而實現平滑滾動效果,可以透過CSS的一些技巧來實現。本文將介紹如何使用CSS來實現平滑滾動效果,並提供具體的程式碼範例。一、使用錨點實現內部頁面平滑滾動錨點是HTML中的一個標記,可以將頁面上的某個位置定義為錨點,並透過URL中的錨點值進行定位。在平滑
2023-11-21 評論 0 1269

課程介紹:如何用CSS實現平滑捲動到錨點位置在網頁設計中,錨點位置是指頁面上的特定位置,當使用者點擊頁面中的連結時,頁面會平滑地捲動到該位置。這種效果不僅可以帶來良好的使用者體驗,還可以提升頁面的美感。本文將介紹如何使用CSS實現平滑捲動到錨點位置,並給出具體的程式碼範例。一、HTML結構首先,我們需要在HTML中設定錨點。在需要平滑滾動到的位置新增一個id屬性,作為錨點的標
2023-11-21 評論 0 2004

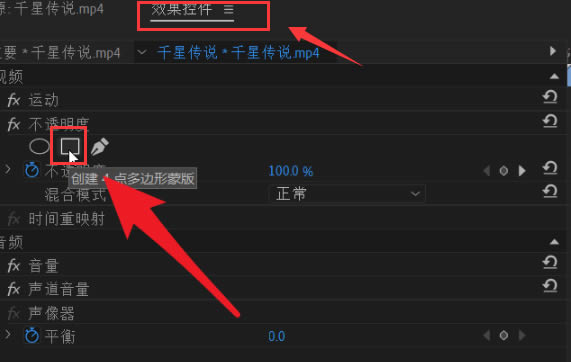
課程介紹:1.首先在時間軸選中視頻,點擊效果控件中的多邊形蒙版創建按鈕2.然後在視頻中點擊滑鼠進行拖拽,繪製矩形蒙版3.接著將滑鼠停留在蒙版藍線位置,當光標出現加號後左鍵點選新增錨點4.最後根據自己的蒙版設定需求,移動錨點進行拖曳即可
2024-04-29 評論 0 1136

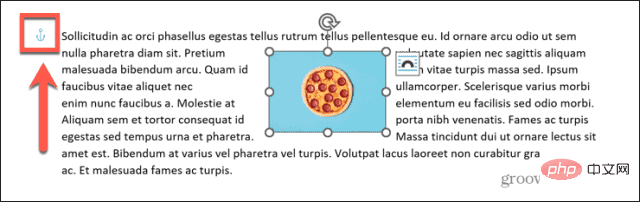
課程介紹:Word中的錨點是什麼? Word使用錨符號表示圖像與文件中特定點的文字相關聯。這意味著當您移動圖像所錨定的文字時,圖像也會移動,因此它始終相對於文字保持在相同的位置。當您的文件中有一個錨定的圖像時,當您單擊該圖像時,您將看到錨定圖示出現在它被錨定到的文字旁邊。如果您將滑鼠懸停在錨點上,您將看到對錨點含義的解釋。例如,您可能有一個圖像,其中包含一段文字。如果您在圖像錨定到的文字上方插入一些空白行,則文字將在頁面下移動。由於圖像已錨定到該文本,因此圖像也會移動。這樣可以確保它在該文本中保持在相同的位
2023-05-02 評論 0 7842

課程介紹:本章節介紹介紹如何利用錨點實現定位,使用錨點實現定位是html固有的功能,當然比較簡單,也實現了基本的功能,但是功能相對簡單一些,如果想要實現平滑的定位可以參閱jquery實現的點擊頁面動畫方式平滑定位到某元素代碼一章節。 以下透過程式碼實例介紹一下html是如何實現錨點定位的。
2017-03-25 評論 0 3109