
課程 中級 11406
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 896
2023-09-05 14:46:42 0 1 779
2023-09-05 15:18:28 0 1 657
2023-09-05 15:06:32 0 1 627

課程介紹:ps做春節海報的方法:先打開ps軟體,並新建一個畫布;然後將前景色填充淡粉色,並執行【漸變工具】,將第二個點也填充淡粉色;接著導入春節素材,並調整好大小和位置;最後執行【直排文字工具】輸入文字部分即可。
2020-05-17 評論 0 7169

課程介紹:近年來,隨著社群媒體的快速發展,微信成為了人們日常生活中不可或缺的一部分。在微信上,不僅能與親友進行聊天交流,還能透過發布朋友圈等方式分享自己的生活點滴和喜悅。而在這個過程中常需要製作海報,來記錄和分享自己的美好時刻。本文將介紹如何使用PHP來實現微信海報的製作。為了實現微信海報的製作,我們首先需要知道微信海報的幾個關鍵要素,包括海報的背景圖片、各種元素的尺寸和位置、
2023-05-06 評論 0 603

課程介紹:在使用美圖秀App進行背景虛化操作時,首先確保你已經更新至最新版本以獲取最佳體驗。啟動App後,從首頁輕鬆點擊「圖片美化」進入編輯介面。瀏覽並選擇你想要編輯的照片,接下來,關鍵的一步就是找到並點擊「背景虛化」工具。美圖秀背景虛化設定方法1、先開啟美圖秀軟體,進入到首頁後需要點擊的【圖片美化】功能;2、然後會來到選擇素材的頁面,在這裡選擇好素材之後點擊【圖片】;3、接著在編輯圖片的頁面中,我們點擊下方工具列中的【背景虛化】;4、最後點擊過後我們就可以使用不同的虛化效果了,直接點擊使用即可
2024-06-05 評論 0 953

課程介紹:CSS3的新功能一覽:如何使用CSS3實現背景圖像引言:近年來,CSS3已成為前端開發中不可或缺的一部分。它引入了許多新的特性,使得開發者能夠實現更精美和動態的網頁設計。本文將介紹CSS3中的一個重要功能:如何使用CSS3實作背景影像,並給出對應的程式碼範例。一、使用背景圖像的基本語法在CSS3中,為元素設定背景圖像有兩種基本語法,分別是backgroun
2023-09-09 評論 0 1021

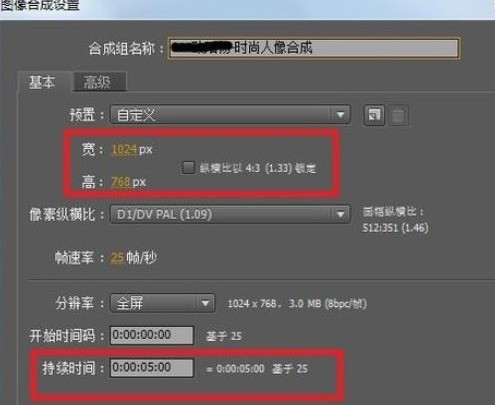
課程介紹:建立新合成。在合成屬性視窗中,設定寬為1024,高為768,幀速率為25,持續時間為5秒。匯入素材,按快速鍵ctrl+I,選擇所需素材文件,點選打開,然後將【背景.jpg】拖曳到時間軸視窗中,並設定縮放為78%。摳除背景與最終合成,把【人像.jpg】拖曳到時間軸視窗中【背景.jpg】圖層上方,並設定縮放為78%。在效果4預設面板中搜尋【顏色鍵】效果,然後將其拖曳到【人像.jpg】圖層上,然後在效果設定的面板中設定相關參數。將【01.png】素材拖曳到時間軸視窗中,並設定縮放為78%。最終作品效果
2024-04-28 評論 0 713