
課程 中級 11411
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2018-11-09 11:03:58 0 1 1272
laravel - vuejs本地圖片預覽,怎麼取得圖片src?
2017-05-16 16:46:32 0 2 689
echo "<center>您的檔案已經上傳完畢 上傳圖片預覽: </center><br><center><img src='$upfile'></center>"; 我用這個程式碼,圖片顯示不出
2019-04-03 15:33:23 0 3 1192
類似這種上傳圖片,還能預覽顯示的這種,前端該怎麼寫,有沒有類似的程式碼可以提供給我看看!謝謝
2017-06-13 09:24:13 0 4 890
2017-06-26 10:52:32 0 1 732

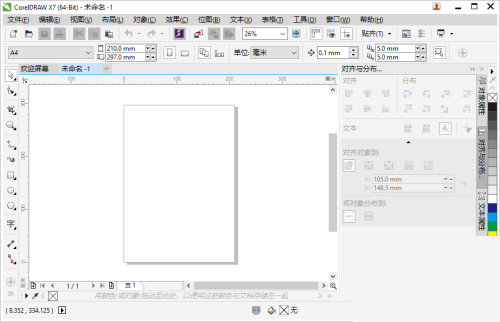
課程介紹:使用coreldraw的時候,很多小夥伴不知道怎麼預覽繪圖,下面小編就給大家帶來coreldraw預覽繪圖教程,有需要的小伙伴不要錯過哦。 coreldraw怎麼預覽繪圖? coreldraw預覽繪圖教學 1.先開啟CorelDRAW。 2、然後點選選單列的“視圖”,再點選“全螢幕預覽”。 3.最後CorelDRAW頁面直接鋪滿電腦螢幕,如果要退出全螢幕預覽,則點擊螢幕上的任意位置或按任意鍵就可以返回到應用程式視窗了。
2024-08-08 評論 0 1284

課程介紹:uniapp中如何實現圖片瀏覽與圖片預覽功能?在uniapp中,我們可以使用uni-ui元件庫來實現圖片瀏覽和圖片預覽功能。 uni-ui是由DCloud公司開發的一套基於Vue.js的元件庫,提供了豐富的UI元件,包括圖片瀏覽和圖片預覽元件。首先,我們需要在專案中引入uni-ui元件庫。開啟專案的pages.json文件,在"easycom"欄位中新增"un
2023-10-20 評論 0 2063

課程介紹:使用uniapp實現圖片預覽功能在現代社群媒體和手機應用程式中,圖片的預覽功能幾乎是標配。在uniapp中,我們可以輕鬆實現圖片的預覽功能,並提供用戶良好的體驗。本文將介紹如何使用uniapp來實現圖片預覽功能,並提供具體的程式碼範例。導入所需的插件為了實現圖片預覽功能,我們需要使用uniapp提供的uni.previewImage插件。在uniapp專案中,
2023-11-21 評論 0 1793

課程介紹:這篇文章將為大家介紹蘋果Mac預覽圖的相關內容,希望對大家有幫助。讓我們一起來了解。利用蘋果Mac電腦上的預覽功能裁切圖片的具體方法首先,在Mac電腦上準備好需要裁切的圖片。然後,滑鼠放到圖片檔案上,選取後右鍵,選擇開啟方式為「預覽」。等待圖片被開啟後,點選標記工具列選項,如下圖所示。 2、按command+空格啟動Spotlight輸入預覽後按確定啟動預覽工具。也可以雙擊一個圖片檔案快速啟動預覽。 3.將需要修改尺寸的圖片整理到同一個資料夾。然後按住command鍵並點擊A鍵,將所有圖
2024-01-26 評論 0 2162