
課程 中級 11330
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
在Safari中如何使用CSS在圓形<button>上獲得圓形輪廓
2023-10-26 09:54:54 0 2 1038
objective-c - tableHeaderview問題
2017-04-26 09:02:25 0 2 678
2023-09-02 14:57:46 0 1 641
2024-03-19 23:24:43 0 1 355

課程介紹:這篇文章主要介紹了一波CSS製作的三角形和圓形小按鈕示例,都採用了灰色的常見按鈕樣式設計,需要的朋友可以參考下
2018-06-25 評論 0 2088

課程介紹:在css中,可以利用width、height和「border-radius」屬性實作一個橢圓形按鈕,寫法為「按鈕元素{width:寬度值;height:高度值;border-radius:100%;}」。
2021-11-26 評論 0 4938

課程介紹:這是使用CSS3製作的圓形按鈕。效果看起來很簡單,其實製作也非常的簡單的,主要就是徑向漸變的運用,以及@font-face實現的ICON效果,當然其中也離開不其他屬性的點綴效果,比如說box-shadow製作的陰影,transition製作的動畫效果等。
2017-03-27 評論 0 3372

課程介紹:1.點擊橢圓工具畫一個黑色填充圓形2.隨後點擊矩形工具畫一個黃色填充的長方形3.滑鼠選取矩形,點擊濾鏡選單中的波浪扭曲按鈕4.如下圖所示調整波浪的參數訊息,點選確定按鈕儲存5.最後開啟圖層面板,右鍵矩形圖層,點選建立剪貼蒙版按鈕即可
2024-06-12 評論 0 628

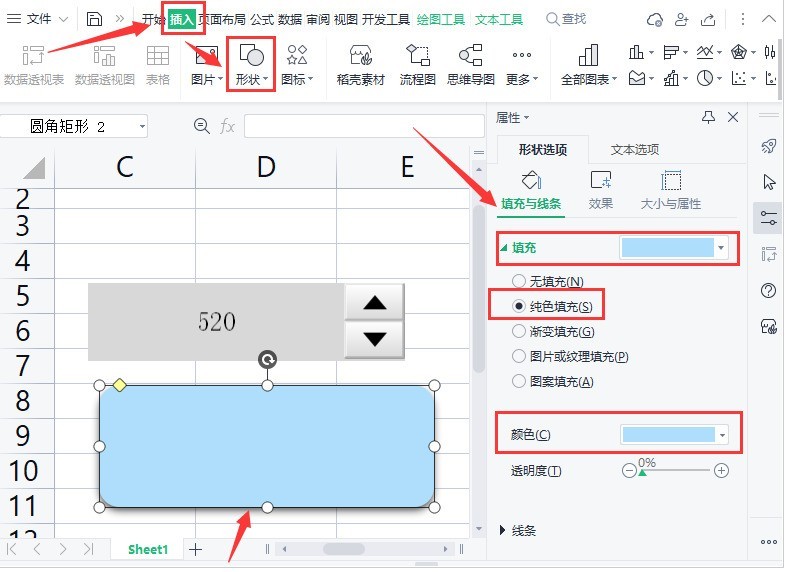
課程介紹:1.點選介面上方的插入選單,選擇圓角矩形形狀,並將顏色修改為藍色純色填滿2.隨後點選開發工具中的設計模式按鈕3.將數值調節鈕與文字一起複製到圓角矩形上方4.最後將調節鈕的背景介面修改為與圓角矩形相同的顏色,點選退出設計按鈕,儲存設定即可
2024-04-18 評論 0 570