
課程 初級 8484
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34281
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25110
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13204
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。

課程 初級 81655
課程介紹:《CSS線上手冊》為官方CSS線上參考手冊,本CSS線上開發手冊包含了各種css屬性、定義、使用方法,實例運行等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊! CSS:層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)。
遷移到 PHP 8.1 - 如何修復已棄用的將 null 傳遞給參數錯誤 - 重命名函數中的構建
2024-01-10 16:21:21 0 2 610
當我在 vue 3 腳本設定中將數組作為 prop 傳遞時,如何在 DefineProps 中初始化/為數組提供預設值
2024-03-25 18:57:15 0 1 690
各位大神們 有沒有系統的學習springboot的資料和代碼可以推薦一下和給一下連結嗎?在GitHub上和百度上的學習資料特別零散 謝謝啦~~
2017-04-18 10:53:17 0 3 638
spring - JavaWeb中 Service 層的事務問題
2017-04-18 10:53:17 0 3 587
java - wait(),notify(),notifyAll() T2 start! T2 end! T1 start! 為什麼會阻塞
2017-04-18 10:53:24 0 2 1014

課程介紹:自定義Microsoft 365應用程序中的默認字體 許多Microsoft應用程序共享默認字體,但是您可以個性化每個字體。 雖然您無法同時更改所有應用程序,但這是調整單個程序的方法。請注意,這些更改不會重新
2025-02-16 評論 0 989

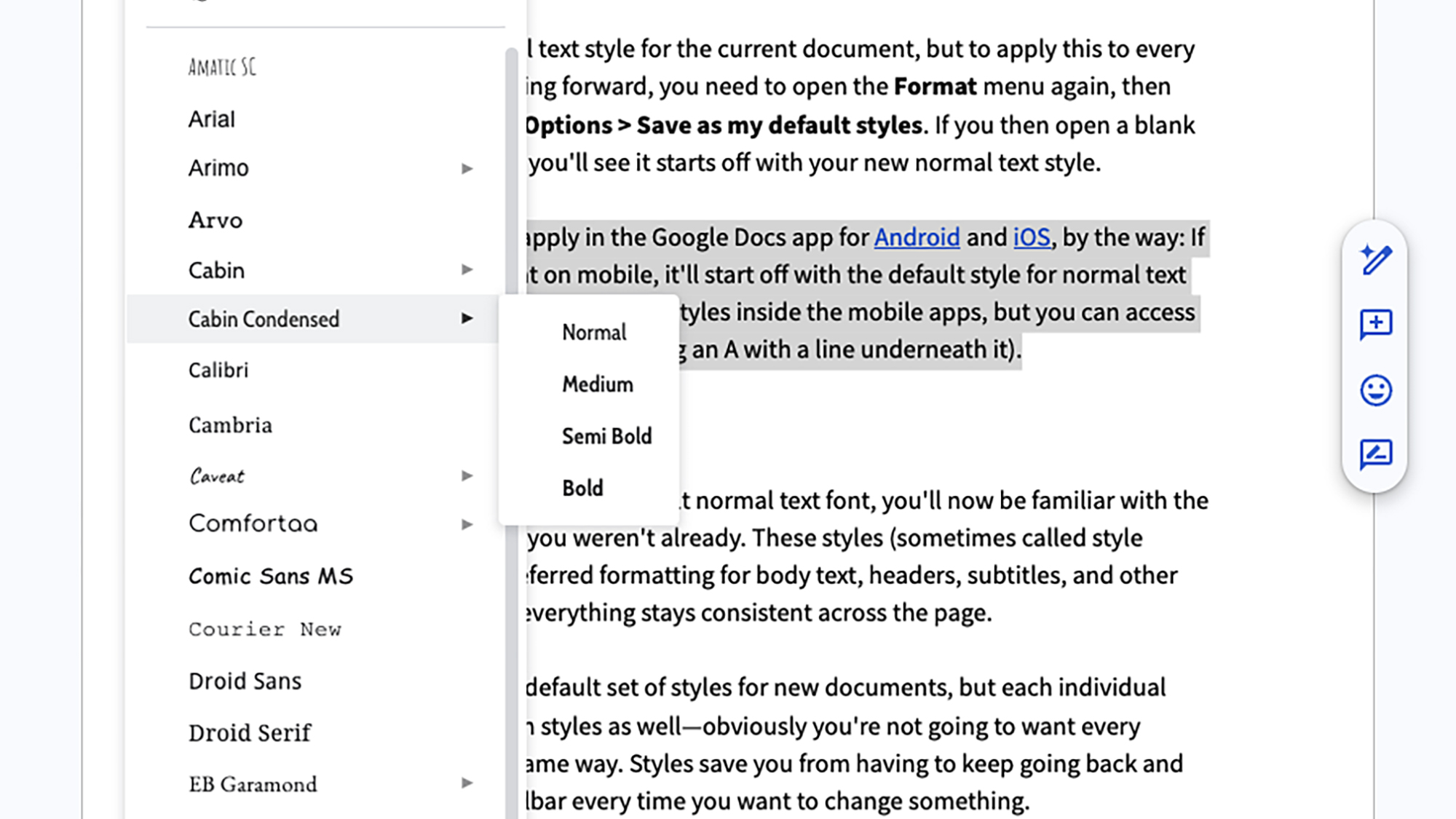
課程介紹:Google文檔:掌握默認字體和样式,以輕鬆格式化 Google Docs的簡單性是一個主要的吸引力,但其基本功能通常不會引起人們的注意。 本指南著重於自定義默認字體和样式以提高效率。 w
2025-02-24 評論 0 823

課程介紹:Windows 11系統美觀現代,但若想個性化定制,更改字體樣式是個不錯的起點。雖然Windows 11沒有直接更改默認字體的內置選項,但仍可通過兩種簡單方法實現。以下為分步指南: 方法一:使用註冊表編輯器更改系統字體 方法二:使用第三方工具更改系統字體 常見問題解答 方法一:使用註冊表編輯器更改系統字體 步驟一:選擇字體 打開設置,導航到個性化 > 字體。 瀏覽列表並記下要使用的字體名稱(例如,Arial、Times New Roman)。 步驟二:創建註冊表文件 打開記事本
2025-03-03 評論 0 967

課程介紹:核心要点 Varnish 和 Cloudflare 的协同使用,可最大限度地提升网站缓存能力,显著改善加载速度和用户体验。Varnish 是强大的缓存 HTTP 反向代理,而 Cloudflare 是全球分布的代理服务器网络,提供性能和安全保障。 Varnish 的安装和配置涉及将服务器默认端口更改为 8080,并将 /etc/default/varnish 和 /lib/systemd/system/varnish.service 中的默认端口替换为 80。然后,必须重启 Varnish 和
2025-02-08 評論 0 509

課程介紹:关键要点 字体子集化:去除网页字体中未使用的字符,显著减小文件大小,提升网页字体性能。Font Squirrel 的webfont 生成器等工具可辅助子集化和编码过程。 回退字体:在实际字体下载期间显示回退系统字体,确保网站内容即时访问,提升网站或应用的感知性能。 本地存储:将网页字体保存在本地存储中,显著提升字体性能。字体可在会话甚至设备重启后持续存在,无需每次加载网页都重新下载。但需注意,此方法依赖于用户浏览器是否支持本地存储。 近期一种备受关注的技术是:使用子集化方法减小网页字体大小,
2025-02-20 評論 0 656