
課程 中級 11447
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
objective-c - transitionWithView翻轉UIView時,如何取消view的顏色變暗問題?
2017-06-21 10:11:50 0 1 1113
javascript - 發現個奇怪的問題,寫的css動畫當我把標籤頁收起時動畫自動暫停了
發現個奇怪的問題,寫的css動畫當我把標籤頁收起時動畫自動暫停了,再展開標籤頁時動畫才繼續播放。我是用背景圖移動達到運動的效果的,是不是跟這個原因有關?
2017-06-30 09:52:30 0 1 879
2024-03-25 16:47:36 0 2 638
javascript - vue2.0子元件只傳遞資料給父元件?
2017-05-19 10:34:07 0 2 806

課程介紹:這是一款HTML5超酷響應式影片背景動畫特效。這個影片背景可以將影片自適應螢幕的大小,製作出酷炫的動態影片背景效果。
2017-01-18 評論 0 3345

課程介紹:CSS動畫教學:手把手教你實現閃爍背景特效引言:在網頁設計中,動畫效果可以為網頁增添活力和吸引力。 CSS動畫是一種簡單而強大的實現動畫效果的方法。本教學將手把手地教你如何使用CSS動畫來實現閃爍背景特效,並提供具體的程式碼範例。一、HTML結構首先,我們需要建立一個包含要套用動畫的元素的HTML結構。在本例中,我們將建立一個div元素並賦予其一個唯一的id,如
2023-10-19 評論 0 1236

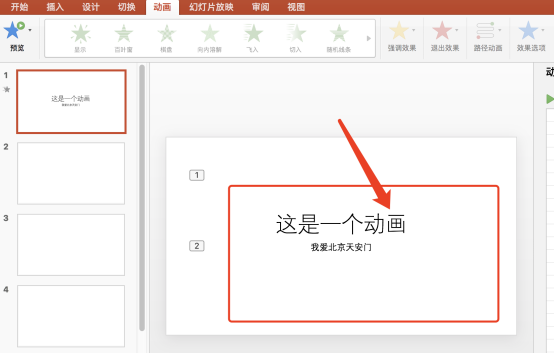
課程介紹:最近,收到同學的來信,問的是有關PPT的問題;在PPT中怎麼取消背景的動畫效果。眾所周知,我們在做PPT的時候,為了讓PPT看起來更豐富,我們會用到動畫效果。或者,我們在使用PPT模板動時,背景也是自備動畫效果。那麼,PPT動畫效果該怎麼取消呢?今天,我們就來細細的說一下這個問題,有興趣的同學趕緊收藏起來吧!步驟如下:1、首先,我們打開電腦上的PPT軟體,並開啟需要處理的PPT檔案;之後,我們找到上方【工具列】中的【動畫】的效果。 2、之後,我們找到並點選【工具列】右邊的【動畫窗格】的按鈕;
2024-03-20 評論 0 1316

課程介紹:如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為
2023-11-21 評論 0 1458