
課程 中級 11325
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-02-17 14:49:08 0 1 365
2024-03-28 10:37:34 0 1 460
2019-08-14 15:46:00 0 0 1338
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 821
課程介紹:基於jQuery多重圖片無限循環動畫效果,本文為大家分享基於jQuery傾斜打開側邊欄選單特效程式碼,有興趣的朋友可以參考下
2016-05-16 評論 0 1097

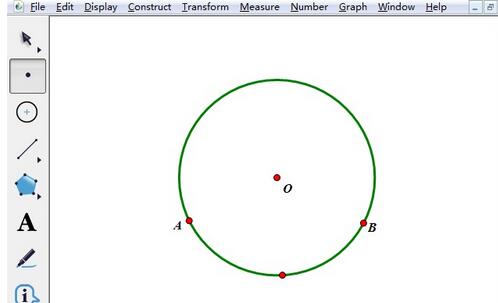
課程介紹:繪製圓。打開幾何畫板,選擇左側側邊欄【圓工具】,在畫板上任意畫一個圓O,並使用【點工具】在圓上任意畫兩點A、B,如圖所示。構造弧。用【移動工具】依序選取點A、B和圓O,點選上方選單列【構造】選單,在其下拉選項選擇【圓上的弧】指令,這樣就構造了弧AB,如圖所示。構造線段。選擇左側側邊欄【線段工具】,依序連接點O、A建構線段OA,同樣的建構線段OB、AB,如圖所示。隱藏不必要對象,得到弓形。選取圓形和不必要的線段、點,按快捷鍵【Ctrl+H】將其隱藏,最終得到如圖所示的弓形。
2024-04-17 評論 0 1111

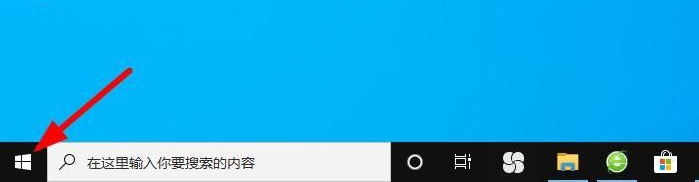
課程介紹:win10工作列上有很多的圖標,不過很多是我們平常用不到的,看著會顯得桌面比較雜亂些。有些網友想要將win10工作列隱藏,但不知道win10如何隱藏工作列。下面小編就教大家win10隱藏工作列的方法。具體的方法如下:1、開啟「開始」選單。 2、開啟「設定」應用程式。 3、選擇"個性化"。 4、在螢幕的左側,選擇"工作列"。 5、尋找並選擇"在桌面模式下自動隱藏工作列"。 6.將滑桿轉換為"開」。這時,工作列將不再顯示在螢幕上。如果您
2023-07-17 評論 0 7084

課程介紹:如何使用HTML和CSS實現一個固定側邊欄佈局在網頁設計中,固定側邊欄佈局是一種常見且實用的佈局方式。透過固定側邊欄佈局,我們可以將導覽功能表、搜尋列或其他重要內容固定在網頁的一側,使其在捲動頁面時保持可見性。在本文中,我將介紹如何使用HTML和CSS實作一個簡單而實用的固定側邊欄佈局,並提供具體的程式碼範例。首先,我們需要建立基本的HTML結構。在HTML文檔
2023-10-20 評論 0 971

課程介紹:打開幾何畫板,選擇左側側邊欄【圓工具】,在畫板上按滑鼠確定圓心O,然後拖曳滑鼠在適當位置放開,這樣就繪製出一個圓。使用【點工具】在圓上繪製兩個點A、B,並用【移動箭頭工具】選取兩個點和圓,點選上方選單列【構造】--【圓上的弧】,這樣構造出了圓弧,選取圓將其隱藏,得到如圖所示的扇形。構造弧上的點。使用【移動箭頭工具】選取弧AB,點選上方選單列【構造】-【弧上的點】指令,這樣就在弧AB上構造了點P,使用【線段工具】構造線段OP,用【移動工具】選取線段OP和點P(O點不選中),點選上方選單列【構造
2024-04-16 評論 0 372