
課程 中級 11331
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-08-23 17:18:53 0 2 471
2023-08-16 18:38:07 0 1 716
ios - 截圖之後,只有date picker 出現灰黑色陰影
將整個window 進行了截圖但是截圖完成之後的圖片和實際圖片不一樣 以上是截圖代碼 以上是截圖效果 有黑色陰影是為什麼?
2017-06-22 11:53:12 0 1 1248
javascript - 行動端選擇插件 但是資料是自己定義的
類似右邊這種效果,但是裡面的數據是自訂的首先是行動端的效果,其次列表很多,要按照圖片顯示效果數據可以是後台取得的數據
2017-06-14 10:54:06 0 2 650
2024-03-25 16:47:36 0 2 607

課程介紹:在css中,圖片元素可以加上「圖片元素{animation:名稱時間}@keyframes 名稱{0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}」樣式,實現圖片出現一秒鐘後消失效果。
2021-12-14 評論 0 4137

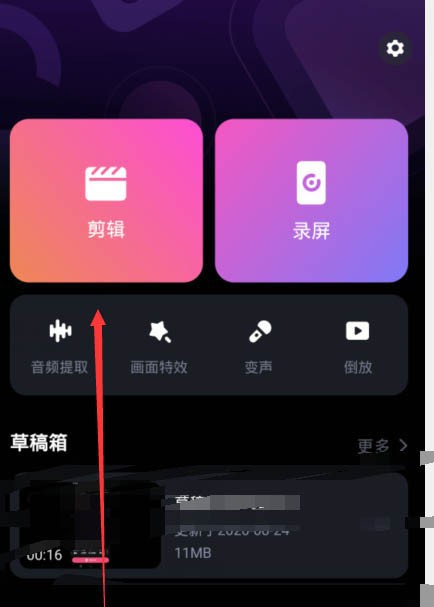
課程介紹:1.進入必剪首頁選擇左上角【剪輯】匯入本地影片。 2、進入影片編輯介面左側滑動下方工具列。 3.找到必剪的畫中畫功能點選【畫中畫】選項。 4.進入影片素材面板選項新增的畫中畫素材。 5.進入畫中畫設定選項【混合模式】按鈕。 6.選擇模式下方的【效果】點選右上角對號操作結束。
2024-06-12 評論 0 997

課程介紹:1.進入必剪首頁選擇左上角【剪輯】匯入本地影片。 2、進入影片編輯介面左側滑動下方工具列。 3.找到必剪的畫中畫功能點選【畫中畫】選項。 4.進入影片素材面板選項新增的畫中畫素材。 5.進入畫中畫設定選項【混合模式】按鈕。 6.選擇模式下方的【效果】點選右上角對號操作結束。
2024-06-05 評論 0 473

課程介紹:如何使用JavaScript實現圖片燈箱效果?隨著社群媒體和網頁設計的發展,圖片燈箱效果已成為許多網站中常見的互動特效之一。圖片燈箱是一種透過點擊圖片,將其以放大的形式展示在螢幕中央的效果。它不僅可以提升使用者體驗,還能更好地展示圖片的細節。在本文中,我們將學習如何使用JavaScript來實現一個簡單的圖片燈箱效果。首先,我們需要一個HTML頁
2023-10-18 評論 0 783

課程介紹:影像縮放效果,是當滑鼠懸停或點擊時對影像進行縮放的一種應用效果。這種影響主要用於網站。在我們想要在圖像上顯示使用者詳細資訊的情況下,這個效果很有用。有兩種方法可以創建滑鼠懸停效果。使用JavaScript使用CSS在本文中,我們將看到如何使用CSS來實現這種效果。本文包含兩部分程式碼。第一部分包含HTML程式碼,第二部分包含CSS程式碼。 HTML程式碼:在本文中,我們將使用HTML建立懸停效果時圖片縮放的基底...
2020-05-28 評論 0 318