
課程 中級 11461
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 927
2023-09-05 14:46:42 0 1 800
2023-09-05 15:18:28 0 1 679
2023-09-05 15:06:32 0 1 657

課程介紹:HTML、CSS和jQuery:製作一個導航選單下拉動畫效果在Web開發中,一個吸引人的頁面效果可以增加使用者對網站的好感度,提升使用者體驗。其中,選單導航是網站中常見的元素之一,我們可以透過添加動畫效果來增加選單的互動效果,使網站更加生動。在本文中,我們將使用HTML、CSS和jQuery來製作一個具有下拉動畫效果的導覽選單。透過下面的步驟,你將學會如何使用這
2023-10-27 評論 0 1249

課程介紹:1.新建一個PPT文檔,點選【插入-圖片】。 2.拖拉圖片,使白雲圖片覆蓋整個編輯視窗。 3.點選選單列的【動畫-自訂動畫】。 4.選取圖片,點選【新增效果】。 5.在【添加效果】中選擇【強調-放大縮小】。 6.點選動作清單項目右下角彈出下拉式選單,在選單中選擇【計時】。 7.【速度】選擇【非常慢】,【重複】選擇【直到下次點選】。 8.由遠及近的效果出來了。
2024-03-26 評論 0 440

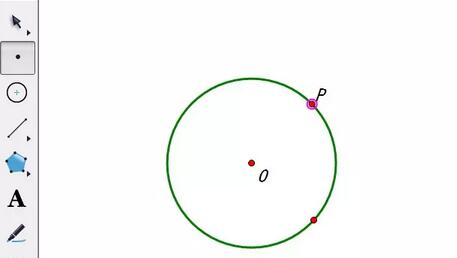
課程介紹:構造圓。打開幾何畫板,選擇左側側邊欄【圓工具】,在畫板上任意畫一個圓O,使用【點工具】在圓上任取一點P,使用【線段工具】任意畫一條線段AB,然後用移動工具選取此線段,點選上方選單列【度量】選單,在其下拉選項選擇【長度】指令,度量出線段AB的長度,建構圓P。選取點P和剛測出的線段AB的長度,點選上方選單列【構造】選單,在其下拉選項選擇【以圓心和半徑繪圓】指令,這樣就得到了圓P,製作動畫按鈕。選取點P,點選上方選單列【編輯】選單,在其下拉選項選擇【操作類按鈕】-【動畫】指令,然後在彈出的對話框中點擊
2024-04-16 評論 0 542

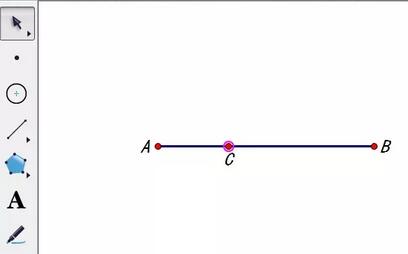
課程介紹:構造線段AB並在線段上任取一點C。打開幾何畫板,選擇左側側邊欄【線段工具】,在右邊的工作區域任意繪製一條線段AB。選擇點選上方選單列【建構】選單,在其下拉選項選擇【線段上的點】指令,這樣就建構了點C,度量點C的值。用【移動工具】選取點C,接著點選上方選單列【度量】選單,在其下拉選項選擇【點的值】指令,就能度量出點C在線段AB上的值,計算數值作為第二個點的運動速度。點選上方選單列【資料】選單,在其下拉選項選擇【計算】指令,在彈出的對話框輸入如圖所示的公式,作為第二個點的移動速度。如果以後想改變運動
2024-04-16 評論 0 1229

課程介紹:開啟幾何畫板,選擇左側工具箱【線段工具】,在空白區域繪製線段AB,再使用【點工具】在線段上任意畫一個點O。使用【點工具】在線段外任意繪製一個點C,選取線段上的點O和點C,點選上方的【量測】選單,在彈出的下拉選單選擇【距離】,這樣就度量除了點C和動畫點點O的距離。勾選畫板左上角兩點之間的距離度量值和線段AB,點選上方的【顯示】選單,在下拉選單下選擇【顏色】,然後繼續選擇【參數】,在彈出的對話框點選【確定】。完成以上設定後,然後拖曳線段上的點O,即可看到效果,線段的顏色不斷的變化,如圖所示。
2024-04-17 評論 0 834