
課程 中級 11325
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
我有一個div從左到右移動。為了使它始終在螢幕上,並且在視窗調整大小時永遠不會對齊,我根據螢幕的哪一側最接近切換左和右的使用。
2023-08-02 21:13:37 0 1 483
javascript - swiper tab切換 點選每個按鈕,怎麼可以讓swiper容器,移動
2017-06-14 10:54:16 0 2 785
javascript - prismplayer播放器全螢幕問題
頁面能正常播放,但是點擊自帶的全屏按鈕時,頁面會有一瞬間全屏,然後頁面又回到了初始狀態。播放器的寬高是透過 js 取得的,因為寬高要隨著瀏覽器的變化而改變。
2017-07-05 10:37:26 0 1 755
2024-04-04 11:21:03 0 1 3793

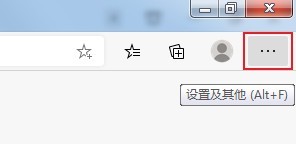
課程介紹:1.先開啟Edge瀏覽器,在瀏覽器右上角可以看到一個由三個點組成的【設定及其它】圖標,點擊該圖標。 2.點選之後會在下方彈出Edge瀏覽器的選單窗口,在視窗中點選開啟【設定】頁面。 3.這時會進入Edge瀏覽器的設定頁面,在頁面左側的導覽選單中可以看到【Edge欄】這一項,點選切換到該頁面中。 4.之後在頁面右邊點選【開啟Edge欄】就可以了,我們還可以開啟【電腦啟動時自動開啟Edge欄】,這樣每次開機的時候就可以直接看到。
2024-04-02 評論 0 892

課程介紹:最近在完善自己的網站時,偶然發現點擊導航處不同的欄目的時候,網頁文字會有左右閃動(漂移)的現象,經過仔細檢查思考,發現問題出在瀏覽器右側的滾動條上,即:網頁內容高度不到一螢幕的時候;右側沒有出現滾動條,此時計算的螢幕寬度應為整個顯示器的寬度(假設為1440),而當網頁內容高度超過一螢幕的時候,計算的螢幕寬度應為1440-捲軸寬度,由於這個原因,當你設定了margin: 0 auto,在短螢幕和長螢幕之間切換時,就會造成網頁的微弱跳動感。
2017-07-21 評論 0 3933
課程介紹:一款jquery實現的整螢幕切換特效,在右側有圓型小標,每點一個切換一螢幕。當然,你也可以滾動滑鼠來切換頁面
2016-05-16 評論 0 1343

課程介紹:這是一款使用純CSS3製作的單頁切換導航選單介面設計效果。在該頁面效果中,在頁面的左側垂直排放一組導航按鈕,當點擊導航按鈕時,對應的頁面會從螢幕右側滑動出來,效果非常酷炫。
2017-01-19 評論 0 1625

課程介紹:1.開啟DNF助手app。 2、點擊右下角“我的”,切換到角色資訊介面。 3.在角色資訊介面裡點擊角色下方的“名望值”,切換到名望值詳細資料介面。 4.點擊名望值右側的“已超過玩家”,即可查看名望排行榜。
2024-06-28 評論 0 448