
課程 中級 11332
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
滾動事件偵聽器加入元素,但只有當scrollTop不等於0時才能正確移動
2024-04-01 11:03:26 0 1 595
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 827
2023-09-05 14:46:42 0 1 727
2023-09-05 15:18:28 0 1 617
課程介紹:這是一款很實用的jQuery焦點圖動畫插件,跟其他jQuery焦點圖插件不同的是,它帶有一個水平的滑桿,你可以透過滑動滑桿實現圖片的切換,也可以透過點擊圖片來切換
2016-05-16 評論 0 1503

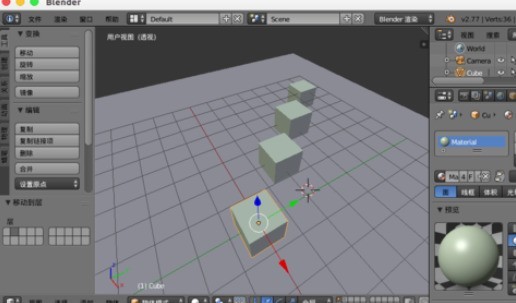
課程介紹:在blender中建立多個立方體,與平面。按【0】鍵,切換到【攝影機視圖】裡能看到立方體擺成直線。 shift+a鍵,透過【控物體】--【純軸】創造一個空物體,放在立方體位置,這個是【焦距位置】。右邊屬性導覽中選擇【攝影機】,景深中焦點選擇【空物體】。切換到【Compositing】合成處理。點選底部【合成處理】,勾選【使用焦點】並shift+a建立【影像】與【散焦】。節點的連接方式如圖例,【焦散】中,散景類型:圓形,光圈級數:填入【2】,依照自己的實際狀況設置,越大焦點範圍越大,勾選【使用Z
2024-04-18 評論 0 843
課程介紹:一款用JavaScript模仿3D立體切換效果的js焦點幻燈片特效,使用方法很簡單:用滑鼠拖曳圖片向左右方向就好~
2016-05-16 評論 0 1531

課程介紹:1.點選桌面相機圖示進入,選擇【照片】選項。 2.點擊螢幕下方的1X處選擇變焦倍數拍照,點選右側的白點可以切換到2X、5X變焦倍數。 3.如果感覺5倍變焦不夠,也可以長按1X處,然後滑動切換變焦倍數,最高可達20倍碼變焦。
2024-03-25 評論 0 412

課程介紹:JavaScript如何實現圖片的左右無縫滑動切換效果?隨著網路的發展,網頁設計中經常會使用圖片作為頁面的重要元素。而圖片的切換效果對於頁面的美觀度和互動性有著重要的影響。在本篇文章中,我們將探討如何使用JavaScript實現圖片的左右無縫滑動切換效果,並附有具體的程式碼範例。實現圖片的左右無縫滑動切換效果,首先需要做到以下幾點:建立一個圖片容器,用
2023-10-19 評論 0 1311