
課程 中級 11331
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
滾動事件偵聽器加入元素,但只有當scrollTop不等於0時才能正確移動
2024-04-01 11:03:26 0 1 594
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 825
2023-09-05 14:46:42 0 1 726
2023-09-05 15:18:28 0 1 615
課程介紹:這是一款很實用的jQuery焦點圖動畫插件,跟其他jQuery焦點圖插件不同的是,它帶有一個水平的滑桿,你可以透過滑動滑桿實現圖片的切換,也可以透過點擊圖片來切換
2016-05-16 評論 0 1501

課程介紹:這是一款基於HTML5的焦點圖動畫,它和其他焦點圖不同的地方在於,它播放的不僅是圖片,而是可以自訂控制的網頁元素。它不僅在圖片間切換有過渡動畫效果,而且在切換時圖片中的元素也將出現動畫效果,比如圖中的文字移動、打散、重新組合等。這款HTML5動畫圖片播放器算是高階大氣上檔次。 線上演示原始碼下載 HTML程式碼 <div class='parallax-bg' id='slider-wrap'> <div ..
2017-03-06 評論 0 2438

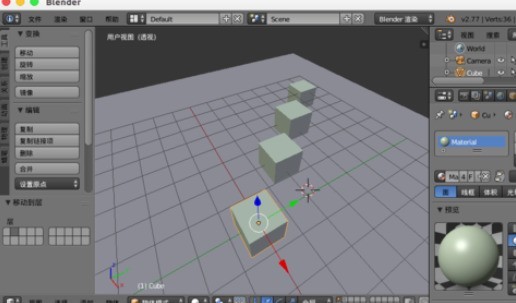
課程介紹:在blender中建立多個立方體,與平面。按【0】鍵,切換到【攝影機視圖】裡能看到立方體擺成直線。 shift+a鍵,透過【控物體】--【純軸】創造一個空物體,放在立方體位置,這個是【焦距位置】。右邊屬性導覽中選擇【攝影機】,景深中焦點選擇【空物體】。切換到【Compositing】合成處理。點選底部【合成處理】,勾選【使用焦點】並shift+a建立【影像】與【散焦】。節點的連接方式如圖例,【焦散】中,散景類型:圓形,光圈級數:填入【2】,依照自己的實際狀況設置,越大焦點範圍越大,勾選【使用Z
2024-04-18 評論 0 835

課程介紹:這是一款基於HTML5和jQuery的3D焦點圖動畫,焦點圖中的圖片利用了CSS3的相關特性實現圖片傾斜效果,從而讓圖片出現3D的視覺效果。這款HTML5焦點圖不僅可以手動點擊按鈕切換圖片,而且還支援自動切換圖片,使用起來也相當方便。如果你需要在網站中展示產品圖片,那麼這款焦點圖外掛程式非常適合你。線上示範原始碼下載HTML程式碼<section id="dg-container...
2017-06-14 評論 0 1523

課程介紹:這是一款基於HTML5和jQuery的3D焦點圖動畫,焦點圖中的圖片利用了CSS3的相關特性實現圖片傾斜效果,從而讓圖片出現3D的視覺效果。這款HTML5焦點圖不僅可以手動點擊按鈕切換圖片,而且還支援自動切換圖片,使用起來也相當方便。如果你需要在網站中展示產品圖片,那麼這款焦點圖外掛程式非常適合你。線上示範原始碼下載HTML程式碼<section id="dg-container...
2017-06-14 評論 0 2956