
課程 中級 11340
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - svg小白,想要在svg裡面插入圖片
程式碼如上,想要在svg裡面插入圖片,讓圖片實現動畫,但是怎麼都沒效果,求解釋...
2017-06-24 09:44:02 0 1 914
2023-08-17 17:36:49 0 1 520
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730

課程介紹:JavaScript如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?在網頁開發中,經常需要實現圖片的切換效果,可以透過JavaScript來實現上下滑動切換,並且加入淡入淡出的動畫效果,下面我們來具體了解一下。首先,我們需要一個包含多張圖片的容器,可以使用HTML中的div標籤來承載圖片。例如,我們建立一個id為"image-container"的div來
2023-10-20 評論 0 1161

課程介紹:JavaScript如何實現圖片的輪播切換效果並加入淡入淡出動畫?圖片輪播是網頁設計中常見的效果之一,透過切換圖片來展示不同的內容,為使用者帶來更好的視覺體驗。在這篇文章中,我將介紹如何使用JavaScript來實現圖片的輪播切換效果,並加入淡入淡出的動畫效果。下面是具體的程式碼範例。首先,我們需要在HTML頁面中建立一個包含輪播圖的容器,並在其中加入
2023-10-18 評論 0 1438

課程介紹:JavaScript如何實現圖片的上下滑動切換效果同時加入縮放和淡入淡出動畫?在網頁設計中,常常會用到圖片的切換效果來提升使用者體驗。而在這些切換效果中,上下滑動、縮放和淡入淡出動畫是比較常見且具吸引力的。本文將介紹如何使用JavaScript實現這三種動畫效果的組合。首先,我們需要用HTML來建構一個基本的網頁結構,其中包含要顯示的圖片元素。以下是一個示
2023-10-20 評論 0 1094

課程介紹:JavaScript如何實現圖片的左右無縫滑動切換效果同時加入縮放和淡入淡出動畫?在網站開發中,圖片的滑動切換效果是非常常見的需求,這裡我們將介紹如何使用JavaScript實現一種左右無縫滑動切換效果,同時加入縮放和淡入淡出動畫。本文將提供詳細的程式碼範例,讓你能夠輕鬆實現該效果。首先,我們需要在HTML中準備一個容器,用於放置圖片,並且設定容器的
2023-10-25 評論 0 683

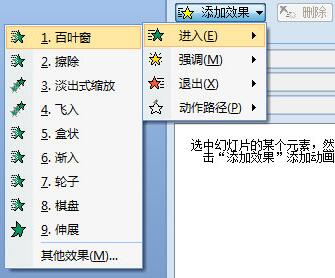
課程介紹:先選取文字或圖片,點選上方【動畫】-【自訂動畫】,在新增效果中選擇【進入】-【飛入】。這樣一來進入的效果就完成啦。接下來再加入飛出效果,我們再點擊文字或圖片,這次在新增效果中選擇【退出】-【飛出】。完成了以上兩個操作步驟,你PPT中的動畫飛入飛出效果就完成了。
2024-04-17 評論 0 634