
課程 中級 11361
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2017-06-29 10:09:58 0 1 1365
javascript - 如何使用angular讀取資料渲染echarts表格?
2017-06-13 09:22:45 0 1 891
javascript - eccharts資料差異很小的時候做出很明顯的走勢圖 控制哪一個參數
{程式碼...} 數量的差異都是小數點後面的 在這個圖上基本呈現出來就是沒有差別 控制哪一個參數可以放大這種差別 做成類似這種 落差比較大的 謝謝啦
2017-06-14 10:53:22 0 1 801
javascript - 在echarts中,如何使用複選框取代legend控制顯隱?
如圖是一個echarts餅圖,右邊的下拉清單可以控制對應扇形區域的顯示和隱藏,跟點擊echarts圖例控制顯隱的功能是一樣的,請問該如何實現?
2017-06-12 09:23:59 0 3 1219

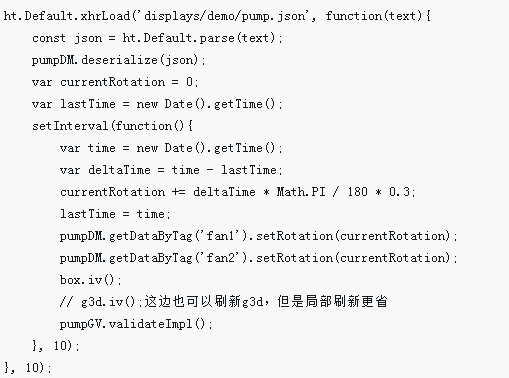
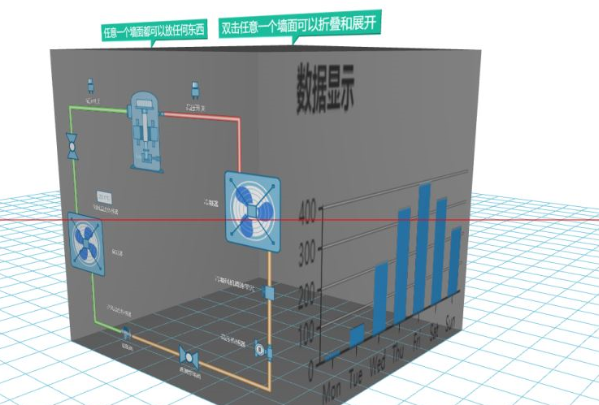
課程介紹:這次帶給大家WebGL怎麼操作json與echarts圖表,WebGL操作json與echarts圖表的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-03-27 評論 0 2959

課程介紹:這次帶給大家input回車觸發echarts的legend換行並且顯示進度條的方法,input回車觸發echarts的legend換行並且顯示進度條的方法的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-03-14 評論 0 3653

課程介紹:在頁面佈局時經常需要插入一些圖表,例如餅狀圖,柱狀圖,地圖等等,但是這些程式碼比較難寫,因此我們通常會用借助echarts,那你知道如何使用echarts嗎?這篇文章就跟大家講echarts的使用方法,有一定的參考價值,有興趣的朋友可以看看。
2018-10-17 評論 0 8737

課程介紹:這次帶給大家用H5的WebGL如何在同一個介面做出json和echarts圖表,用H5的WebGL在同一個介面做出json和echarts圖表的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-01-29 評論 0 2471

課程介紹:如何透過PHP介面和ECharts產生互動式統計圖引言:在資料視覺化中,統計圖表是一種非常有效的方式來展示資料。 ECharts是一款功能強大的開源JavaScript圖表庫,它支援多種圖表類型和豐富的互動功能。本文將介紹如何透過PHP介面和ECharts結合,實現互動式統計圖的產生。一、安裝ECharts首先,我們需要在專案中引入E
2023-12-17 評論 0 1138