
課程 中級 11583
課程介紹:《BootStrap外掛講解影片教學》本課程由北風網錄製,Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更快。

課程 高級 5981
課程介紹:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了 JavaScript 程式設計。 jQuery 很容易學習。 jQuery外掛是已經寫好的功能,更方便程式設計師開發功能。
2023-08-26 21:01:16 0 1 569
javascript - Jquery Toast Plugin如何停用進度條?
如圖所示,toast彈框會顯示一個進度條,如何在toast外掛設定中停用這個進度條? Jquery Toast Plugin文檔
2017-07-05 10:39:11 0 2 931
2020-08-26 03:18:37 0 0 1243
2017-05-16 16:37:10 0 3 571

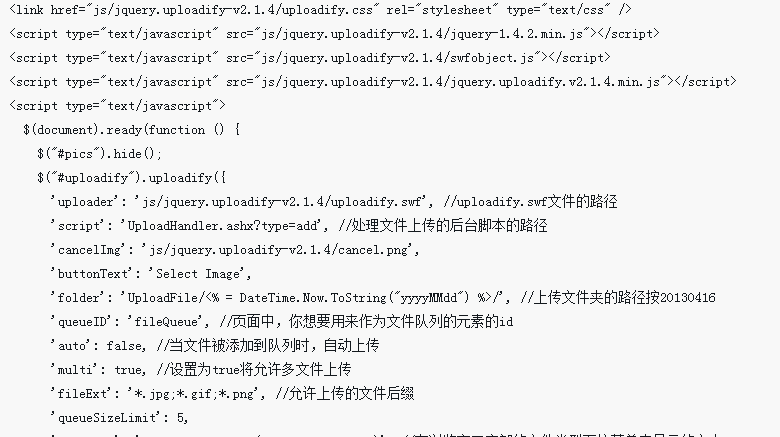
課程介紹:這次為大家帶來Uploadify外掛程式做出帶進度條批量上傳功能,Uploadify外掛程式做出帶進度條批量上傳功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-04-26 評論 0 1625
課程介紹:自訂刻度jq進度條可自訂進度條刻度圓點數量,大小等相關屬性,可透過css控制圓點的外觀樣式,透過progressdots外掛程式自訂刻度動畫,使用該外掛程式還需引入jquery,jquery.progressdots .js和jquery.progressdots.css檔。需要的朋友一起學習吧
2016-05-16 評論 0 1576

課程介紹:jQuery Final Countdown是一款時尚的圓形進度條樣式的jQuery倒數插件。這篇文章跟大家分享利用jQuery實現漂亮的圓形進度條倒數插件,有興趣的朋友一起看看吧
2016-05-16 評論 0 2396

課程介紹:進度條是一個常見的 UI 元件,通常用於展示任務或操作的進度。在許多 Web 應用程式中,進度條是非常必要的,它可以讓使用者更了解目前任務的進度,進而提高使用者體驗。本文將介紹利用 JavaScript 實作進度條的方法。一、使用 HTML 和 CSS 建立基本進度條在 HTML 中,可以使用 <progress> 元素來建立一個基本的進度條。給該元素設定一個 value
2023-04-25 評論 0 3539