
課程 中級 11328
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
這個右側預設把所有頁面都展開是怎麼實現的啊,官方文件的側邊欄看的有點迷糊。大佬指導一二,謝謝
2021-10-12 10:17:19 0 2 1111
如何定位側邊欄旁邊的 div,以便在側邊欄打開時將 div 推向左側
2024-04-03 14:47:21 0 1 480
具有長名稱的閃亮 selectInput/pickerInput 應該溢出側邊欄
2024-02-21 15:22:53 0 1 454
javascript - 怎麼讓頁面中固定定位的側邊欄的位置隨著捲軸動態增加呢?
2017-06-26 10:53:43 0 2 974

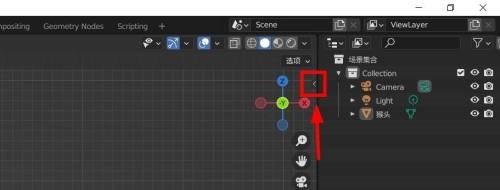
課程介紹:很多朋友在使用Blender的時候,想知道側邊欄在哪裡,下面小編就為大家分享Blender側邊欄查看方法,感興趣的小伙伴不要錯過哦! Blender側邊欄在哪裡? Blender側邊欄檢視方法 1、先在Blender3.0右邊可以看到很小的符號。 2、然後點選預設開啟側邊欄的條目一項,可以在這裡設定物體的位置和旋轉角度等資料。 3.側邊欄的工具下可以選擇使用活動工具。 4.接著側邊欄的視圖下可以進行視圖鎖定或設定3D遊標的位置。 5.最後我們也可以使用快捷鍵N快速地展開或折疊側邊欄。
2024-08-08 評論 0 728

課程介紹:在設計網頁時,側邊欄是常見的元素,可以用來顯示導覽、資訊、廣告等內容。但是,有時候我們需要隱藏側邊欄,讓頁面更簡潔或為了適應不同的裝置。這時候,CSS就可以輕鬆實現側邊欄的隱藏。一、利用display:none實現側邊欄的隱藏可以透過CSS的display屬性來隱藏側邊欄,具體實作方式如下:HTML程式碼:```<div class="main-content">這是主要
2023-05-09 評論 0 1170

課程介紹:1.先在Blender3.0右邊可以看到一個很小的符號。 2、然後點選預設開啟側邊欄的條目一項,可以在這裡設定物體的位置和旋轉角度等資料。 3.側邊欄的工具下可以選擇使用活動工具。 4.接著側邊欄的視圖下可以進行視圖鎖定或設定3D遊標的位置。 5.最後我們也可以使用快捷鍵N快速地展開或折疊側邊欄。
2024-04-07 評論 0 448

課程介紹:WordPress 網站可以新增側邊欄,為網站提供更多功能和美觀。步驟如下:建立側邊欄區域新增小元件到側邊欄將側邊欄指派給頁面自訂側邊欄樣式
2024-04-15 評論 0 993