
課程 初級 7140
課程介紹:《html5教學:六小時玩js與字串影片教學-千鋒教育》HTML5賦予網頁更好的意義與結構。更豐富的標籤將隨著對RDFa的,微資料與微格式等方面的支持,建構對程式、對使用者都更有價值的資料驅動的Web。本影片詳細解說js和字串知識,由淺入深帶你更能掌握HTML5開發。

課程 中級 11349
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2018-09-21 16:12:16 0 2 1303
頁面中這麼寫圖示的程式碼,但顯示不出來layxer使用圖示需要引入font或css嗎,如果需要的話,在哪裡下載呢。 。 。
2017-07-05 10:45:57 0 2 1193
2019-03-08 22:39:49 0 0 1094
怎麼我到電腦D盤創建網頁圖標怎麼效果呢,直接還是個文檔,怎麼瀏覽器的圖標
2019-03-07 15:25:00 0 2 1207
1,有沒有這樣一款javascript插件可以實現下面這種效果左側的三個物件可以拖曳到右側地圖上,拖曳到地圖上鬆開滑鼠後會在地圖上留下一個標記(用來標記地圖位置),放開滑鼠後彈出可以編輯的對話框。
2017-05-18 10:49:58 0 1 620

課程介紹:許多用戶在平板上使用的時候會遇到一些圖示適配的問題,這個時候我們可以設定把圖示變大或變小,調整到你想要的大小然後再進行操作優化。小米平板6圖示大小設定方法1、進入設定找到「桌布與個人化」2、然後點選這裡的「圖示」3、這樣就可以滑動拉條來調整圖示大小了。
2024-02-07 評論 0 2045

課程介紹:figure、figcaption,這兩個標籤都是定義圖文的 常常用到一種圖片列表,圖片+標題或圖片+標題+簡單描述。以前的常規寫法: <li> <img src="test.jpg" /><p>title</P> </li> 而在html5中有了新標籤更能語義化的定義出這中圖片列表,那就是figure標籤。
2017-06-27 評論 0 3383

課程介紹:1.選取資料區域-點選插入-建議的圖表。 2.所有圖表——散佈圖。 3.雙擊-設定座標軸格式-單位(依需求設定)。 4.雙擊-設定資料系列格式-標記(調整資料標記選項的大小)。填充——無填充。邊框——實線。 5.右鍵-新增資料標籤。 6.雙擊-設定資料標籤格式-標籤選項-透過資料標籤區域(依需求選擇)。標籤位置——居中。 7.使用PPT製作如圖的表格,另存為圖片。 8.雙擊繪圖區-設定繪圖區格式-圖片或文理填充-插入圖片來自文件。
2024-04-25 評論 0 778

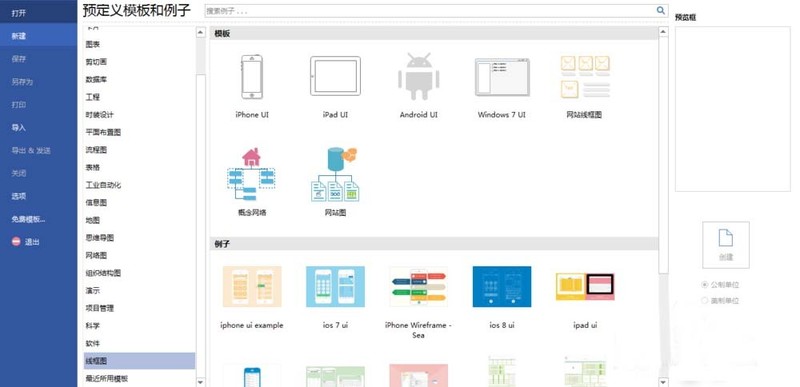
課程介紹:1.開啟億圖流程圖製作軟體,新建【預定義範本與範例】,選擇【線框圖】,如圖:2、選擇範本【iPadUI】,點選【建立】圖標,如圖:3、產生空白畫布,左側有向量圖標和觸摸手勢,如圖:4、打開【向量圖標】,找到信號、電池圖標,拖曳一個到畫布上,如圖:5、再找三組圖標,拖到畫布上,並調整位置,如圖:6、選擇全部圖標,設定圖標透明度和顏色,如圖:
2024-04-08 評論 0 651