
課程 中級 11208
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
透過在新分頁中開啟 URL 或盡可能重複使用現有 URL 來優化瀏覽體驗
2023-08-24 19:03:55 0 2 487
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 732
2023-09-05 14:46:42 0 1 664
2023-09-05 15:18:28 0 1 559

課程介紹:你喜歡Safari瀏覽器的標籤列(或網址列)放在頂部還是底部呢?更改標籤列(或網址列)的位置不僅僅是一個外觀上的改變,也會改變你與Safari上的元素的互動方式。為了充分利用選項卡欄手勢,我們可以考慮將選項卡欄放置在底部,以便使用者可以輕鬆在選項卡或選項卡概述之間進行切換。然而,如果選擇將選項卡欄保留在頂部,可以有效地將按鈕與導覽控制項分開。在iPhone手機上變更Safari標籤列的位置時,可以依照下列步驟操作:一:在iPhone上開啟「設定」應用,然後選擇「Safari瀏覽器」。二:在Safari
2024-03-16 評論 0 393

課程介紹:這次為大家帶來zTree樹形選單互動選項卡教程,zTree樹形選單互動標籤的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-04-13 評論 0 1332

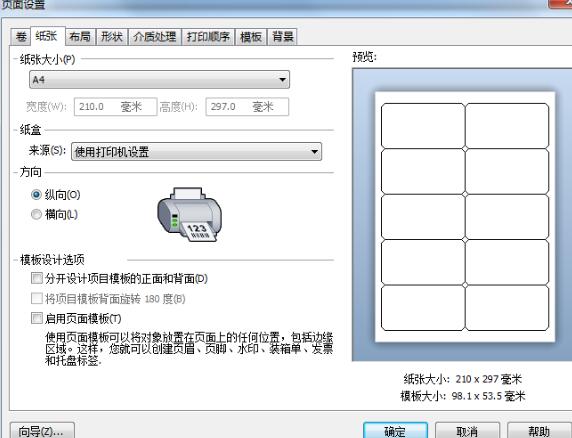
課程介紹:1.在BarTender中,雙擊標籤空白處,或點選工具列中的頁面設定按鈕。開啟頁面設定對話框。在【紙張】標籤中設定紙張的大小及方向。 2.切換至【佈局】選項卡,設定標籤的行及列數;在【間距】欄中,勾選【手動設定】,設定各行各列標籤之間的間隙。 (預設為0)。 3、點選確定,列印預覽效果:
2024-04-08 評論 0 1051

課程介紹:如何使用JavaScript實作標籤切換效果?選項卡切換效果是網頁中常見的一種互動效果,它可以讓使用者在不刷新頁面的情況下切換內容,提供更好的使用者體驗。而要實現這個效果,我們可以使用JavaScript來處理。選項卡切換效果的實現想法是透過點擊不同的選項卡按鈕,顯示對應的內容。以下我們將詳細介紹如何使用JavaScript實作標籤切換效果,並提
2023-10-20 評論 0 1155

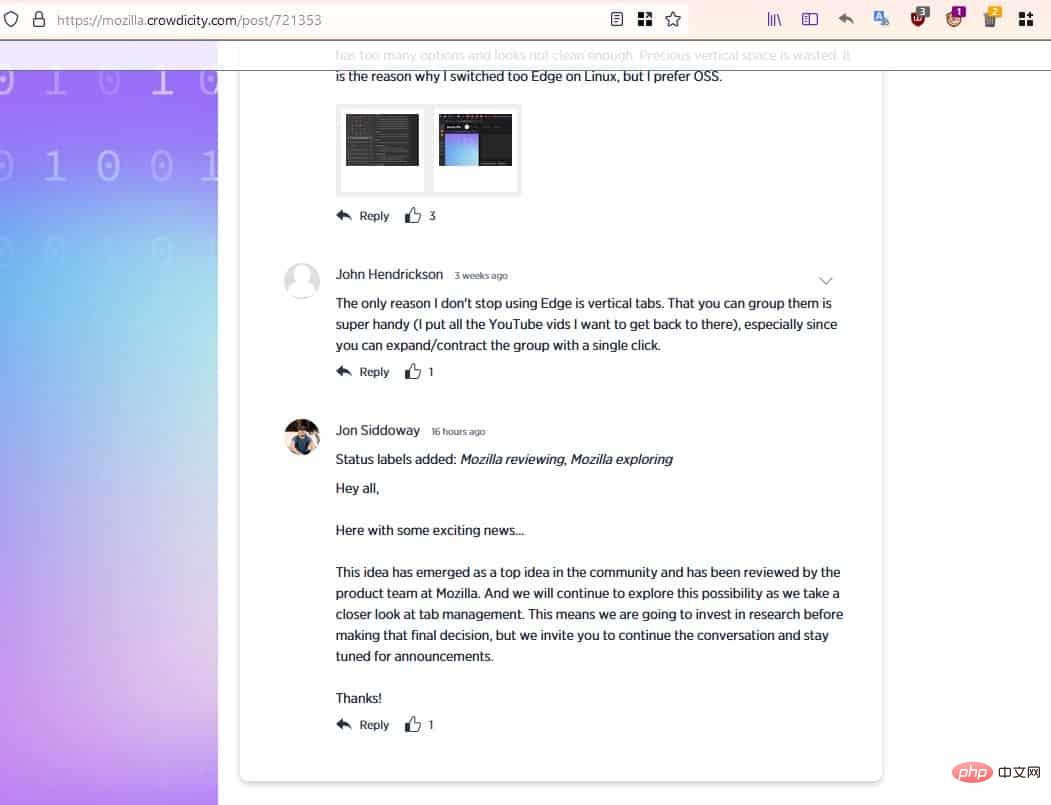
課程介紹:我喜歡MicrosoftEdge的一件事是允許您從側邊欄存取選項卡的選項。 Mozilla似乎可以在Firefox中添加對垂直選項卡的支援。該選項大約一年前在Edge中引入,可讓您隱藏通常出現在視窗頂部的選項卡欄。啟用該功能會為每個標籤建立一個帶有圖示的側邊欄。點擊其中一個圖示會切換到對應的選項卡。因此,您可以獲得相同的體驗,但介面更緊湊。如果您展開側面板,您會發現這是一種更有效的方式來管理您的標籤。大多數網站的螢幕兩側都有大量空白區域,在我看來,垂直標籤欄提供了更好的體驗,因為它看起來
2023-04-15 評論 0 1343