
課程 中級 11266
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - jQuery如何實現行動端頁面的音效的預先載入?
行動裝置頁面動畫會伴隨音效,第一次載入音樂造成音效的延遲,怎麼能解決這個問題?
2017-05-19 10:41:56 0 2 598
javascript - 請問如何實現一個下拉加載更多那種效果!
2017-07-05 10:37:47 0 4 843
javascript - 用window.location.href做頁面跳轉,怎麼在新頁面載入完全之前實現loading效果?
用window.location.href做頁面跳轉,怎麼在新頁面載入完全之前實現loading效果?
2017-05-19 10:45:07 0 4 1773
2017-05-24 11:36:26 0 1 1037
2019-06-18 11:01:19 0 0 2668

課程介紹:如何使用Vue實作進度條載入特效引言:在前端開發中,進度條載入特效是一個常見且實用的功能,可以用來顯示檔案上傳、資料載入、頁面載入等操作的進度。 Vue作為一種流行的JavaScript框架,提供了豐富的工具和元件,可以輕鬆實現進度條載入特效。本文將介紹如何使用Vue實作一個簡單的進度條載入特效,並提供具體的程式碼範例。一、概述進度條載特效一般由一個進度條組
2023-09-19 評論 0 1844

課程介紹:如何使用Vue實現無限載入特效無限載入特效是當使用者捲動頁面到底部時,自動載入更多內容的一種常見的網頁互動效果。在Vue中,我們可以利用其提供的指令和生命週期鉤子函數來實現這種特效。本文將介紹如何使用Vue來實現無限載入特效,並提供具體的程式碼範例。步驟一:專案初始化首先,在Vue專案中安裝Vue和對應的依賴。在終端機中執行下述命令進行安裝:npminstall
2023-09-19 評論 0 1090

課程介紹:如何使用Vue實現圖片懶加載特效在現代網頁設計中,圖片佔據了很大的比例。然而,一次載入所有圖片可能會導致網頁載入速度緩慢,影響使用者體驗。為了解決這個問題,我們可以使用圖片懶來載入特效,也就是當使用者捲動到視覺區域時才載入圖片。本文將詳細介紹如何使用Vue.js實現圖片懶載入特效,並提供具體的程式碼範例。步驟一:安裝Vue.js首先,在你的專案中安裝Vue.js。你可
2023-09-19 評論 0 1105

課程介紹:在網速不好的情況下打開網站或觀看視頻,頁面加載會很慢,這時一般會提示用戶“頁面正在加載中,請稍後”,而且會有一個圓圈一直在轉動。正在學習html和CSS的小夥伴,你會用CSS3實現圓圈載入動畫效果嗎?這篇文章就跟大家分享一個純CSS3實現的圓圈(loading)加載動畫特效,有興趣的小夥伴可以參考借鑒一下。
2018-10-27 評論 0 11239

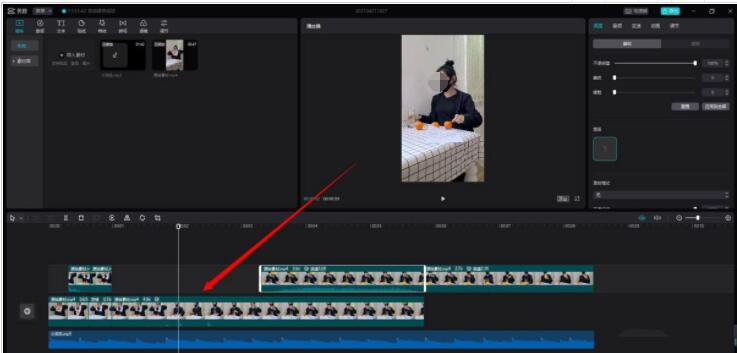
課程介紹:1、新增素材,先進行剪輯。 2.點選左上角的特效。 3.選擇光影4、首次使用彩虹特效,需先連網下載。 5.下載好後,點選特效可以預覽效果。 6.點選特效右下角的加號,即可新增在時間軸上。
2024-06-12 評論 0 1150