
課程 中級 11455
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 918
2023-09-05 14:46:42 0 1 797
2023-09-05 15:18:28 0 1 674
2023-09-05 15:06:32 0 1 649

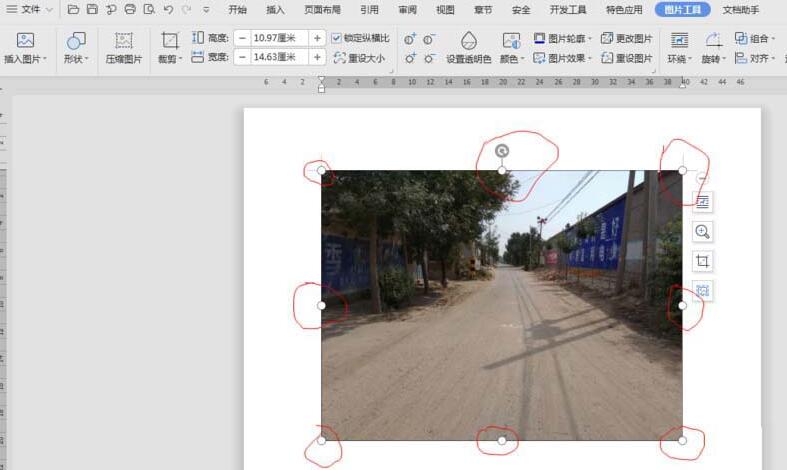
課程介紹:1.點選【圖片】,出現8個觸點,表示已經選取。 2、切換到【引用】選項卡,點選【題註】圖示。 3.在【題註】對話框裡,【標籤(L)】選-【圖】;"位置(P)】選-【所選項目下方】,【確定】。
2024-04-26 評論 0 698

課程介紹:如何使用JavaScript實作標籤內容的手指觸控滑動切換效果?自從行動裝置普及以來,使用者對於觸控操作的需求也越來越高。然而,在網頁開發中實現手指觸摸滑動切換效果並不是一件容易的事情。本文將介紹如何使用JavaScript來實現選項卡內容的手指觸摸滑動切換效果,並提供具體程式碼範例。在開始之前,我們需要了解一些基本知識。首先,要實現手指觸摸滑動切換
2023-10-20 評論 0 1431
課程介紹:這篇文章主要介紹了jQuery實現的多滑動門,多選項卡效果代碼,具有tab切換與滑動門的功能,涉及滑鼠事件的響應與頁面元素屬性動態變換操作相關實現技巧,需要的朋友可以參考下
2016-05-16 評論 0 1882

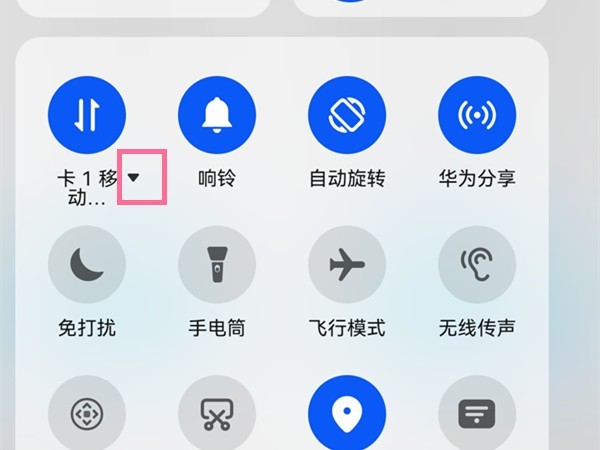
課程介紹:1.從手機螢幕頂部右側下滑開啟控制中心,點選行動網路下的倒三角形圖示。 2、在彈出的選項中,選擇想要切換的上網卡,點選確定即可。本文以華為p50pro為例適用於HarmonyOS2.0系統
2024-05-06 評論 0 628

課程介紹:HTML、CSS和jQuery:製作一個帶有動畫的選項卡在現代網頁設計中,選項卡是一種非常常見且實用的元素。它可以用於切換不同的內容,讓頁面更有互動性和動態。本文將介紹如何使用HTML、CSS和jQuery製作一個帶有動畫效果的選項卡,並提供詳細的程式碼範例。首先,我們需要設定HTML結構。在一個容器元素內,建立多個選項卡標籤和對應的內容區域。下面是一個基本
2023-10-25 評論 0 962