
課程 中級 11442
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 912
2023-09-05 14:46:42 0 1 795
2023-09-05 15:18:28 0 1 673
2023-09-05 15:06:32 0 1 645

課程介紹:JavaScript如何實現圖片的拖曳縮放同時限制在容器內?在Web開發中,經常會遇到需要對圖片進行拖曳和縮放的需求。這篇文章將介紹如何使用JavaScript實作圖片的拖曳縮放,並限制在容器內的操作。一、拖曳圖片要實現圖片的拖曳,我們可以使用滑鼠事件來追蹤滑鼠位置,並將圖片的位置隨之移動。下面是一個範例程式碼://取得圖片元素varimage
2023-10-20 評論 0 812

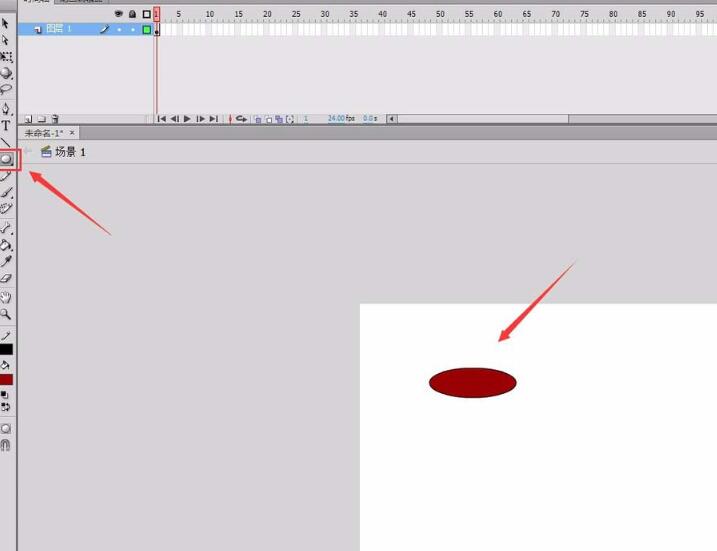
課程介紹:1.開啟Flash,進入Flash的操作介面,2、在視圖區建立一個橢圓形。 3.選擇這個橢圓,在上面的選單裡找到修改選單,在其下拉選單裡找到轉換為元件選項。 4.點選轉換為元件選項,彈出轉換為元件對話框,修改名為1。5、重複2、3、4步驟在建立第二個元件。 6.在右側工具列裡找到骨骼創建工具。 7.將滑鼠移到視圖區的第一個元件上點擊滑鼠左鍵,拖曳滑鼠再移到第二個元件上放開滑鼠骨骼就創建成功了。 8.在時間軸上的第二十幀處,按一下滑鼠右鍵,在彈出的選單中找到插入姿勢選項。 9.點擊插入姿勢,就可以在二十幀上插入一
2024-04-10 評論 0 976

課程介紹:這篇文章主要介紹了jquery實現仿新浪微博帶動畫效果彈出層代碼,具有可關閉及可拖動的功能,涉及jQuery針對滑鼠事件的響應及頁面元素屬性的變換功能,具有一定參考借鑒價值,需要的朋友可以參考下
2016-05-16 評論 0 1709

課程介紹:Vue實戰:滑桿元件開發導語:滑桿(Slider)元件是常見的使用者互動元件之一,在網頁、行動裝置應用程式以及桌面應用程式中都有廣泛的應用。本文將透過Vue框架實作一個簡單的滑桿元件,幫助讀者理解如何開發自訂元件,並透過具體的程式碼範例展示實作過程。一、需求分析我們要開發的滑桿元件具備以下功能:可拖曳滑桿:使用者可以滑鼠拖曳滑桿,滑動時會改變滑桿的位置;值顯示:滑桿所代表
2023-11-24 評論 0 1087

課程介紹:1.首先,在電腦上開啟秀米編輯器,將滑鼠移到左上角的【組件】。 2、然後,在下拉式選單中選擇【影片】。 3.秀米編輯器一共有3種不同的影片模板,依需求選擇點選其中的一種。 4.然後,在正文部分就能看到加入的影片模板了,將滑鼠移到視訊框上,直到滑鼠變形,點選它。 5.點擊後就會彈出如圖所示的選單,在嵌入程式碼中輸入我們的影片程式碼就可以了。 6.這裡的程式碼是指通用程式碼,軟體只能插入騰訊影片。 7.所以我們找到想要插入的騰訊視頻,點擊左下角的【分享】按鈕。 8.點選【複製通用代碼】,然後將複製的程式碼貼進秀米編輯
2024-06-04 評論 0 374