
課程 中級 11467
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 932
2023-09-05 14:46:42 0 1 802
2023-09-05 15:18:28 0 1 683
2023-09-05 15:06:32 0 1 658

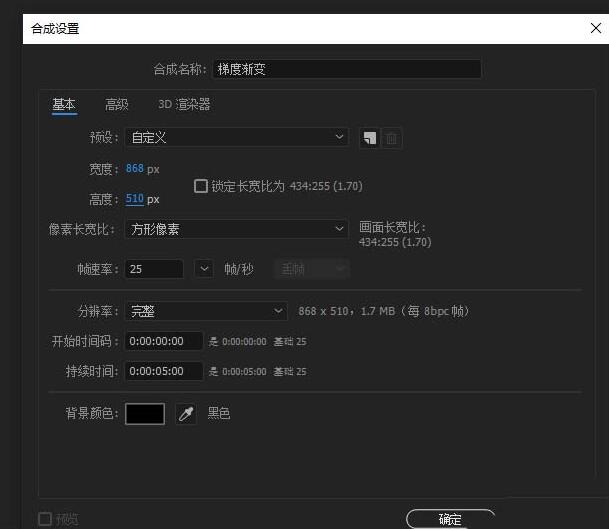
課程介紹:1.打開AE,命名梯度漸變,調整對應的參數。 2.ctrl+i導入準備好的圖片素材,並將圖片素材拉入時間軸面板內。 3.選取圖片素材,加入梯度漸變,效果-生成-梯度漸變。 4.圖片素材,加入梯度漸層之後,圖片就會出現預設的漸層效果。漸層起點:設定起點的位置。起始顏色:設定起點的顏色。漸變終點:設定結束的位置。結束顏色:設定結束的顏色。漸變形狀:線性漸變和徑向漸變漸變散射:設定漸變的擴散程度,當數值很大的時候,可以看到漸變會產生一種顆粒感。與原始影像混合:透過百分比來設定跟原始影像的混合程度;100%原
2024-04-07 評論 0 658

課程介紹:CSS3之前漸層色圖片只能用背景圖片CSS3的漸層色語法可以讓我們省去下載圖片的開銷並且在改變瀏覽器分辨率時有更好的效果顏色值RGBA我們熟悉的rgb顏色標準,是由r (red)、g(green)、b(blue)三種顏色疊加變化形成各種顏色取值0~255,或0~100% rgba就是在rgb基礎上增加了alpha不透明度參數.demo { width: 100px; he
2017-05-21 評論 0 4725

課程介紹:css中,可利用「linear-gradient()」函數和「transparent」透明值來實現漸變透明的效果,只需要給元素加上「background-image:linear-gradient(顏色值,transparent)」樣式即可。
2021-12-06 評論 0 14810

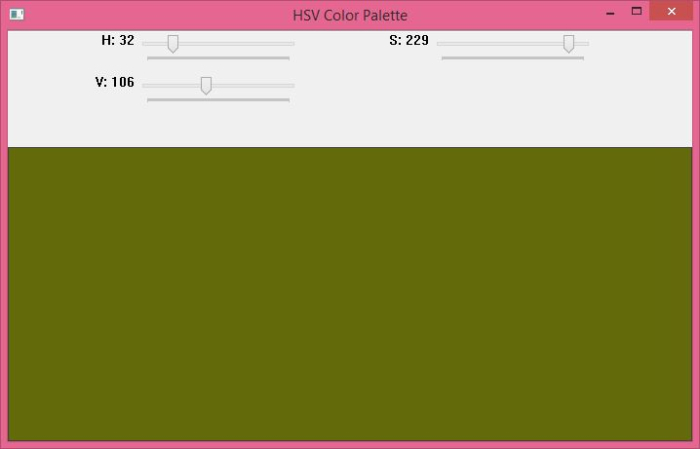
課程介紹:要在OpenCV中建立HSV(色調、飽和度和值)顏色調色盤的滑動條,我們使用兩個不同的函數。這些函數是cv2.reateTrackbar()和cv2.getTrackbarPos()。使用cv2.reateTrackbar()函數建立滑動條,而cv2.getTrackbarPos()函數用於存取所選滑動條位置的值。使用這兩個函數,我們建立一個包含H、S、V顏色的滑動條和一個顏色視窗來顯示所選顏色的視窗。透過改變滑動條的位置,我們可以選擇特定的顏色值。 H的範圍在0到179之間,而S和V的範圍在0到
2023-08-18 評論 0 1709

課程介紹:C++函數調試詳解掌握斷點和觀察點能有效調試程式碼:斷點:在程式碼執行時暫停程式的特定位置;觀察點:在變數值發生變化時觸發暫停。使用斷點逐行執行程式碼,使用觀察點監視變數變化。結合使用斷點和觀察點可獲得更深入的調試能力。建議使用有效的調試器,設定有意義的斷點,使用條件斷點和觀察點,避免冗餘斷點。
2024-05-03 評論 0 584