
課程 中級 11323
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
如何使用 Bootstrap Vue 在懸停時開啟選擇下拉式選單
我需要一種方法來觸發<select>或<b-form-select>並在滑鼠懸停時顯示下拉選項清單。不使用JQuery或Vue.js之外的任何外部插件。
2024-03-26 14:04:58 0 1 475
2017-05-16 16:37:11 0 5 927
2024-03-28 10:36:26 0 1 449
Bootstrap 5中的導覽列下拉選單(折疊)有功能異常問題
2023-08-22 20:42:45 0 1 734
javascript - 有沒有基於vue的多選下拉分組的插件?
然後我使用的UI框架是element-ui1.2.9發現並沒有提供這樣的元件。大夥瞧瞧有沒有基於vue的這樣的多選下拉分組插件!
2017-05-19 10:20:09 0 2 577

課程介紹:bootstrap下拉清單設定預設值:bootstrap下拉清單可以透過jQuery程式碼為其設定取得初始的預設值。
2019-07-30 評論 0 9144

課程介紹:這次帶給大家Bootstrap下拉插件dropdown使用技巧,Bootstrap下拉插件dropdown使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-04-16 評論 0 2529

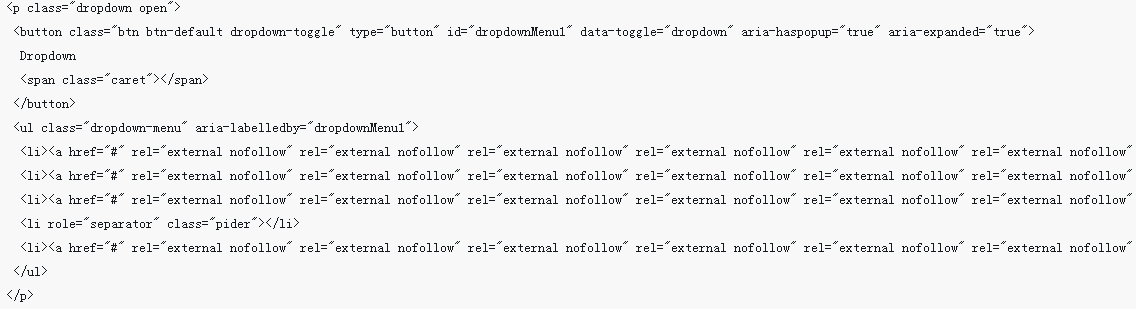
課程介紹:Bootstrap FileInput插件功能如此強大,完全沒有理由不去使用,但是國內很少能找到本插件完整的使用方法,於是本人去其官網翻譯了一下英文說明文檔放在這裡供英文不好的同學勉強查閱BootStrap ,研究了一下發現很多插件都沒有,於是在網上找啊找,就找到了一個列表插件,無奈之下決定自己開發,於是我就從最簡單的下拉插件開始,經過兩天業餘時間的奮鬥終於完成了。功能齊全,能滿足大部分需求,還支援模糊匹配,廢話不多說了,接下來講下這個插件的用法。如果你有用過easyui 或 ext 你會發現其實
2018-09-13 評論 0 2632
課程介紹:前面的話 網頁互動的時候經常會需要上下文選單或隱藏/顯示選單項,Bootstrap預設提供了用於顯示連結清單的可切換、有上下文的選單。而且在各種互動狀態下的選單展示需要和javascript插件配合才能使用。本文將詳細介紹Bootstrap下拉式選單 使用方法 在使用Bootstrap框架的下拉式選單時,必須呼叫Bootstrap框架提供的bootstrap.js檔。當然,如
2017-07-03 評論 0 1480

課程介紹:1、打開wps表格。 2、滑鼠點選需要插入下拉清單的儲存格。 3.按Alt+↓直接顯示下拉清單。 4.點選需要輸入對應的文字即可。 5、或者是先選取需要新增下拉清單的表格區域。 6、點選資料下的插入下拉清單。 7.從單元格選擇對應的資料即可。 8.點選下拉清單按鈕,即可顯示下拉內容。
2024-03-27 評論 0 509