
課程 中級 11477
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 933
2023-09-05 14:46:42 0 1 802
2023-09-05 15:18:28 0 1 684
2023-09-05 15:06:32 0 1 658

課程介紹:如何使用Vue和Canvas開發可拖曳的元素元件庫在現代Web開發中,可拖曳的元素元件庫在使用者介面設計和互動中扮演著重要角色。 Vue是一個流行的JavaScript框架,提供了一種方便的方式來建立使用者介面。而Canvas則是一個HTML5的元素,提供了繪製圖形和處理圖形的能力。結合Vue和Canvas,我們可以開發出一個強大的可拖曳元素元件庫,以滿足不同項目
2023-07-17 評論 0 1807

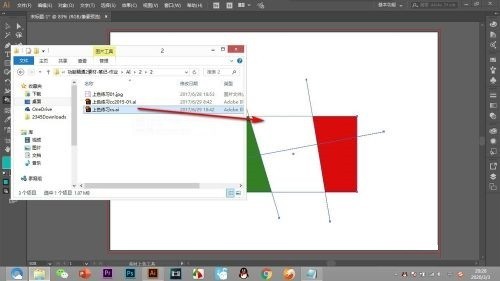
課程介紹:首先開啟存有AI原始檔的資料夾,將其拖曳到開啟的AI畫板中。下面注意一定要將文件拖曳到畫板的上方,千萬不要直接拖曳到畫板上。因為放在畫板上放開滑鼠就會重新開啟一個介面。如果將AI來源檔案直接拖曳到畫板上就會變成置入。這樣與PS不同,置入的檔案直接顯示整體,無法進行單獨路徑的選擇了。
2024-04-23 評論 0 879

課程介紹:1.拖曳素材到時間軸軌道,然後拖曳軌道遮罩連結效果到兩個素材的中間軌道。 2.點選特效面板,展開鍵選項,把軌道遮效拖曳到最上面的素材上。 3.播放素材就可以得到軌道遮罩效果。
2024-04-17 評論 0 667

課程介紹:Vue實戰:拖曳組件開發隨著Web應用逐漸被廣泛應用,人們的對於使用者體驗的要求也越來越高。拖曳功能在網路應用程式中已經成為了很常見的功能,例如拖曳排序、拖曳調整大小等。本文將介紹如何使用Vue實作一個拖曳組件。拖曳組件的實作涉及滑鼠事件、CSS動畫和DOM操作等知識點,而Vue作為漸進式的JavaScript框架可以很好地輔助我們完成這個功能。下面將透過
2023-11-24 評論 0 834

課程介紹:1.填寫模板名稱點選設置-列印設置,選擇相應的物流公司,填寫模板名稱。 2.拖曳需要列印的元素將訂單列表拖曳到空白區域,右鍵勾選需要列印的貨品資訊,並調整儲存格的寬度、高度保證資訊列印完全。 3.調整拖曳元素的列印樣式依需求設定模板元素,勾選浮動,則該欄位的顯示位置,可以任意拖曳。建議物流單模板設定貨品清單最好是非浮動的。若為浮動屬性,貨品過多時可能打不全。選擇顯示方式,根據單據的表現形式選擇條碼或矩陣二維碼;設定單頁模板,選擇列印方式,勾選了單頁模板之後,請再次點擊貨品列表,設定高度和最
2024-06-01 評論 0 313