
課程 中級 13124
課程介紹:不用任何 JavaScript 腳本,使用純 CSS 實現頁面之間的平滑過渡,體驗 transform、transition、animation 帶來的神奇體驗。

課程 中級 11369
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - js怎麼可以實現多執行緒的效果嗎?
2017-05-19 10:26:22 0 5 629
javascript - 用window.location.href做頁面跳轉,怎麼在新頁面載入完全之前實現loading效果?
用window.location.href做頁面跳轉,怎麼在新頁面載入完全之前實現loading效果?
2017-05-19 10:45:07 0 4 1790
企業網站之前有後台管理,現在要修改網站,從伺服器下載網站原始碼,帶有PHP的。現在要修改網站,如何在本機執行PHP檔案查看效果
企業網站之前有後台管理,現在要修改網站,從伺服器下載網站原始碼,帶有PHP的。現在要修改網站,如何在本機執行PHP檔案查看效果
2017-12-14 14:01:00 0 3 1498
echarts長條圖能夠達到漸層色的效果,但是能否實現下面這種漸層色效果,求解答?即斜向漸層色
2017-06-12 09:30:45 0 1 953
vimperator如何使用abbreviate縮寫帶回車的字串?
.vimperatorrc配置中有: {代碼...} 想實現如下效果 {代碼...} 但是實際效果就是 {代碼...} 請教
2017-05-16 16:34:38 0 1 760
課程介紹:這次帶給大家如何使用css3實現3d立體特效,使用css3實現3d立體特效的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-03-14 評論 0 1810

課程介紹:這篇文章主要介紹了css3實現3D字體帶陰影的效果,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
2018-06-28 評論 0 2693

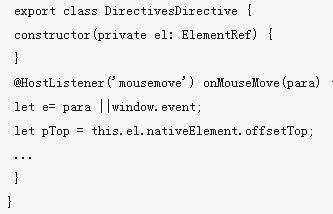
課程介紹:這次帶給大家Angular4實現3d效果,Angular4實現3d效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-04-16 評論 0 2088

課程介紹:在css3中,可以使用transform屬性來配合rotateY()、rotateX()等3d旋轉函數來實現3d翻轉效果。 rotateX()可以使元素繞其X軸旋轉給定角度,rotateY()可以使元素繞其Y軸旋轉給定角度。
2021-04-21 評論 0 7369