
課程 中級 11279
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
這個表示法的是:當滑鼠懸浮在a這個樣式上的時候,a的背景顏色設定為黃色1234 a:hover { background-color:yellow; }
2022-09-22 19:25:53 0 1 862
javascript - 關於百度地圖JS API取得經緯度的一個問題
2017-05-19 10:14:14 0 2 802
[vim操作] 如何在開發程式時快速選取一個單字並在目前視窗下查詢它?
2017-05-16 16:42:35 0 4 721
transform - CSS3的3D變換多次變換如何保持座標軸不動,或者有矩陣演算法可以實現否
2017-06-10 09:48:42 0 1 1580

課程介紹:在css3中,可用「:hover」選擇器和「font-style」屬性設定滑鼠劃過字體改變,「:hover」可設定元素在滑鼠劃過時的樣式,「font-style」屬性可設定字體樣式,語法“p:hover{font-style:字體樣式}”。
2022-04-28 評論 0 2764

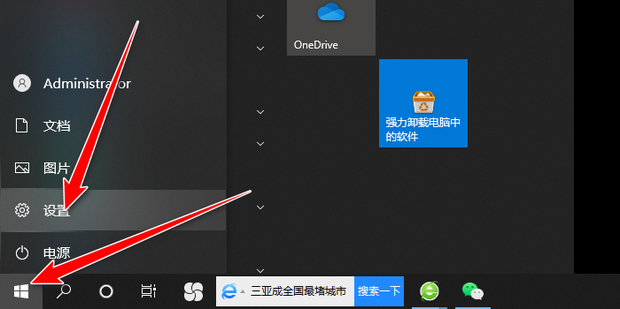
課程介紹:我們在使用win10電腦的時候會想著更改一些個人化的設置,例如:更改滑鼠箭頭樣式,那麼win10如何更改滑鼠箭頭樣式?用戶可以直接的點擊開始設定下的輕鬆使用,然後來直接的更改就可以了。以下就讓本站來為使用者來仔細的介紹一下windows10滑鼠箭頭怎麼改吧。 windows10滑鼠箭頭怎麼改? 1.首先點選開始中的設定。 2、然後點選輕鬆使用。 3.最後點擊滑鼠指標即可修改滑鼠樣式。
2024-02-10 評論 0 929

課程介紹:在css中,可以使用cursor屬性來將滑鼠變小手樣式,基本語法為「cursor:pointer;」。 cursor屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀;將值設為「pointer」即可讓滑鼠變小手。
2021-03-04 評論 0 44947

課程介紹:使用:active偽類選擇器實現滑鼠點擊效果的CSS樣式CSS是一種層疊樣式表語言,用來描述網頁的表現和樣式。 :active是CSS中的一個偽類別選擇器,用於選擇元素在滑鼠點擊時的狀態。透過使用:active偽類選擇器,我們可以為被點擊的元素添加特定的樣式,以達到滑鼠點擊效果的目的。以下是一個簡單的範例程式碼,示範如何使用:active偽類選擇器實現滑鼠點擊效果
2023-11-20 評論 0 1322

課程介紹:使用:hover偽類選擇器實現滑鼠懸停效果的CSS樣式在網頁設計中,滑鼠懸停效果是提升使用者體驗和介面互動性的重要一環。透過CSS的:hover偽類選擇器,我們可以輕鬆實現滑鼠懸停時元素的樣式變化。本文將給出具體的程式碼範例,幫助你快速上手使用:hover偽類選擇器。首先,為了示範滑鼠懸停效果,我們需要準備一個HTML結構。以下是一個簡單的範例:<!DOC
2023-11-20 評論 0 1686