
課程 中級 11124
課程介紹:《html5開發行動裝置資料報告》帶著你們了解H5的一個開發流程,來總接一下,每個人對html5的掌握程度,和興趣度,而且這個專案的程式碼還可以二次利用,好了,廢話不多說,我們開始吧! !

課程 中級 11382
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
如何在Java後端應用程式中向瀏覽器控制台發送報告產生的訊息?
2023-08-09 16:53:33 0 1 654
2019-12-11 14:35:31 0 1 1010
點擊手風琴內的項目時,模態框左側滾動條返回頂部的問題有解決方案嗎?
2023-09-16 21:09:42 0 1 573

課程介紹:很多人不知道aida64硬體偵測工具如何啟用HTML報告選單?今日為你們帶來的文章是aida64硬體偵測工具啟用HTML報告選單的方法,還有不清楚小夥伴和小編一起去學習吧。 1、點選「AIDA64」(如圖)。 2、在「AIDA64」視窗中,點選「檔案」(如圖)。 3.在彈出下拉欄中,點選「設定」(如圖)。 4.在「設定」視窗中,點選「報告」(如圖)。 5.在「報告」視窗中,勾選「啟用HTML報告選單」(如圖)。 6.點擊“ok”即可(如圖)。
2024-03-06 評論 0 1062

課程介紹:本文介紹如何設定 GitHub 操作以將 HTML 報告發佈為工件。它討論了產生 HTML 報告並將其上傳到 GitHub 操作所涉及的步驟,以及如何使用 GitHub 操作自動執行該過程
2024-10-10 評論 0 584

課程介紹:1、點選【AIDA64】(如圖所示)。 2.在【AIDA64】視窗中,點選【檔案】(如圖所示)。 3.在彈出下拉欄中,點選【設定】(如圖所示)。 4.在【設定】視窗中,點選【報告】(如圖所示)。 5.在【報告】視窗中,勾選【啟用HTML報告選單】(如圖所示)。 6.點選【ok】即可(如圖)。
2024-05-31 評論 0 400

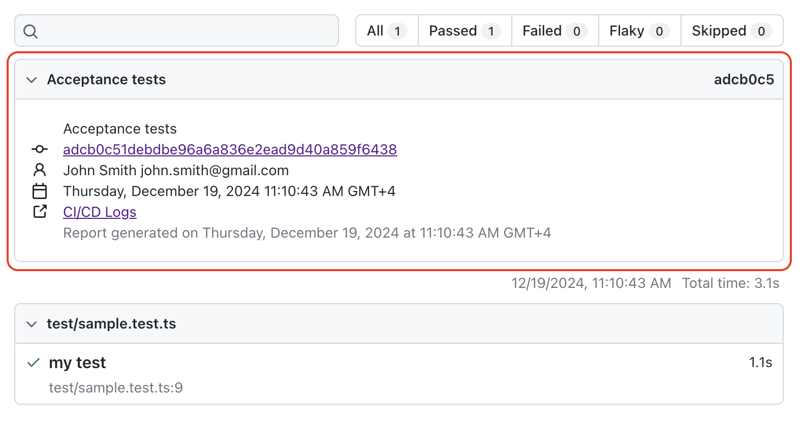
課程介紹:Playwright 是一個強大的測試框架,但它的 HTML 報告對於複雜的專案來說可能感覺很簡單。在報告標題中顯示提交訊息、作者詳細資訊或 CI 建立連結等元資料不是很好嗎?以下是如何
2024-12-30 評論 0 996