
課程 初級 2137
課程介紹:採用matplotlib、seaborn、pyecharts,結合真實資料集的Python視覺化影片系列;本影片轉載自嗶哩嗶哩:BV1gz411v7F5

課程 中級 3809
課程介紹:數據視覺化專案使用最受歡迎的圖表引擎ECharts來展示電商平台中需要呈現的各方面的數據。用於更細緻的分析電商平台的運作情況,以便做出正確的決策。 此專案前端使用Vue技術棧,後端使用Koa2框架,前後端資料的交互採取WebSocket來確保資料的即時性。項目也支援主題切換, 展示酷炫的圖表效果.同時也能夠支援大螢幕和小螢幕的切換,保證了圖表在不同螢幕上呈現的效果。

課程 中級 11324
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2018-01-31 16:19:16 0 1 1573
html5怎麼做到點選清單項,在此項下方顯示問題,點選問題,在問題下方顯示答案?再次點選問題,隱藏答案。
2017-06-28 09:22:14 0 2 840
2023-09-02 12:32:58 0 1 747
2019-02-22 15:37:15 0 2 1366
2020-09-16 15:15:04 0 1 1081
課程介紹:這篇文章主要介紹了html5中canvas圖表實現長條圖的範例,本文使用canvas來實現一個圖表,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。
2018-06-05 評論 1 3416

課程介紹:提及圖表應用,用HTML5和jQuery製作的網頁圖表更方便使用,而且無論是功能還是外觀,客製起來都比較靈活。本文就跟大家分享9個經典華麗的HTML5圖表應用,或許對你的前端開發會有幫助,一起來看看吧。
2018-03-21 評論 0 2985

課程介紹:在前面的文章中,我們已經有分享過8個很不錯的Java圖表應用,但是提及圖表應用,用HTML5和jQuery製作的網頁圖表更加方便和使用,而且無論是功能還是外觀,定制起來都比較靈活。本文就跟大家分享9個經典又華麗的HTML5圖表應用,或許對你的前端開發會有幫助,一起來看看吧。 1.超酷HTML5 Canvas圖表應用Chart.js 今天我們要介紹一款基於HTML5 Canvas的圖表應用Chart.js,它的功能非常強大,有很多圖表類型,..
2017-03-06 評論 0 1499

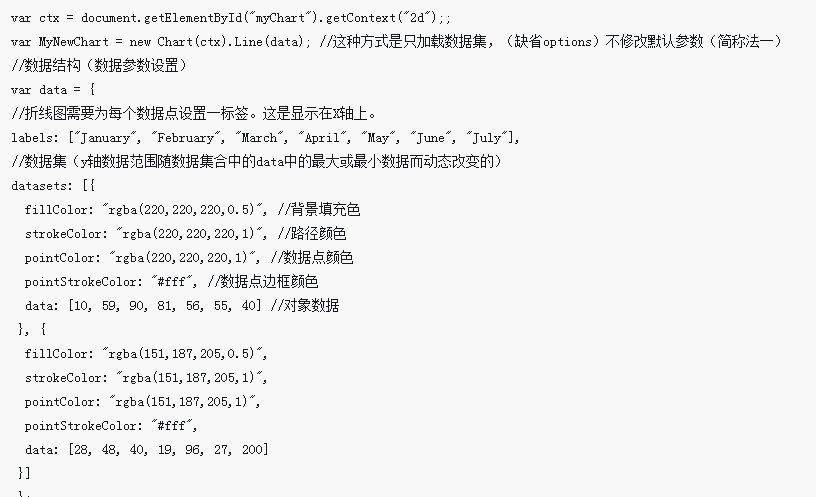
課程介紹:這次為大家帶來Chart.js 輕量級HTML5圖表繪製工具庫使用詳解,Chart.js 輕量級HTML5圖表繪製工具庫使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-05-28 評論 0 3070