
課程 中級 11455
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 918
2023-09-05 14:46:42 0 1 797
2023-09-05 15:18:28 0 1 674
2023-09-05 15:06:32 0 1 649

課程介紹:1.首先,我們打開Photoshop,點選螢幕框選的【建立】,新建空白畫布。 2.然後,我們選擇漸層工具,為背景圖層加入藍白漸層背景效果。然後新建一個空白圖層。 3.接著,我們用自訂形狀工具中的雲朵圖形,設定屬性為像素,在畫布上畫幾朵雲彩。然後在雲朵圖層上右鍵,選擇【轉換為智慧型物件】。 4.我們點選選單列的【視窗】--【時間軸】--【建立時間軸】。 5.我們點開雲朵圖層的時間軸面板,找到【變換】,如下圖,在起始位置點擊鬧鐘圖標,設定第一個標記點,然後我們將時間軸滑塊移動到時間軸後方,並將雲朵平移,
2024-06-05 評論 0 547

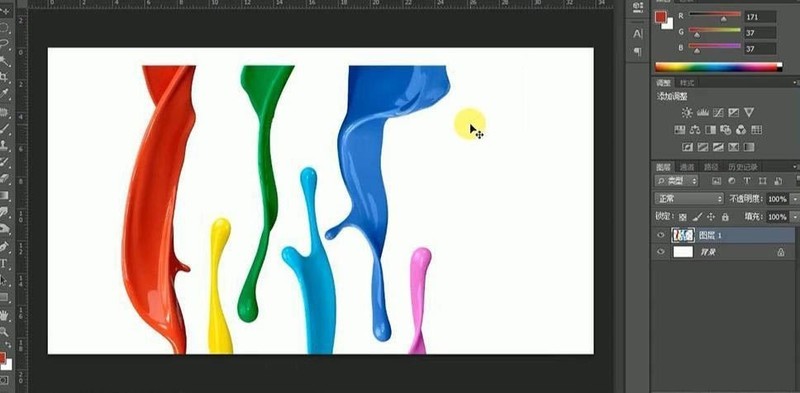
課程介紹:1.先開啟【ps】,新建【1280*720】畫布,開啟素材,使用【魔棒工具】選取白色部份,【ctrl+shift+i】反向,拖入畫布中,調整位置和大小。 2.然後使用【鋼筆工具】摳選圖形,【ctrl+enter】轉換為選區,【ctrl+j】複製,重複至所有油漆,調整大小和位置。 3.【ctrl+u】調整色相飽和度,豐富色彩,【ctrl+e】合併所有圖層,【ctrl+t】變換拉長,右鍵【扭曲】。 4.輸入文案【C】,使用【徑向漸層工具】拉製漸變,填滿背景。 5.接著將油漆效果依筆畫走向變形,複製,【c
2024-04-03 評論 0 826

課程介紹:無效的樣式有CSS3動畫和過渡、CSS濾鏡效果、CSS3複雜圖形和路徑、CSS3的一些特性、偽元素和部分 CSS特性、Z-index、背景圖像和漸變等。詳細介紹:1、CSS3動畫和過渡:html2canvas可能無法完全捕捉CSS3動畫和過渡效果。雖然會嘗試捕捉最終的樣式,但這些動畫和過渡可能會在轉換過程中遺失;2、CSS濾鏡效果:如模糊和陰影等濾鏡可能在轉換過程中無法保留等等
2023-11-24 評論 0 1759

課程介紹:1.首先你要導入你的風景照到PS軟體中,然後新建一個圖層準備加入彩虹。 2.接著我們使用【漸層工具】(快捷鍵G),在上面的模式中我們點擊第二個【徑向漸變】3、之後選擇顏色,進入漸變編輯器,我們點擊預設旁邊的齒輪按鈕,在彈出的選單中選擇【特殊效果】,彈出視窗提示是否取代目前的顏色,選擇追加。 4.在新增的漸層效果預設中,我們選擇最後一個【羅素彩虹】,然後什麼都不用動確定即可。 5.調整好後就可以在畫布上畫彩虹啦,我們在要添加彩虹的位置按住滑鼠從上到下拖動,最後鬆開,一個彩虹就生成了,具體的大小和位置請根
2024-06-01 評論 0 585

課程介紹:本站7月26日消息,中國郵政定今日發行《第三十三屆奧林匹克運動會》紀念郵票1套2枚,郵票圖案名稱為游泳、攀岩。全套郵票面額2.40元,郵票計畫發行數量為626.9萬套。據介紹,郵票:表現了男子自由泳的形象,畫面採用從水中仰視的角度,展現運動員劈波斬浪、奮力向前的姿態。展現了女子速度攀岩的形象,畫面採用斜側視角,展現運動員抬腿踩點、向上攀拉的動作。中國郵政表示,兩枚郵票畫面背景表現了艾菲爾鐵塔等巴黎城市建築,體現出本屆奧運的地域特色。郵票結合高精準度膠版印刷工藝,整體畫面色彩明亮充滿活力,邊飾漸變
2024-07-26 評論 0 458