
課程 中級 11212
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
當一個被拖曳的元素進入一個拖曳元素時,'dragenter'事件會觸發。這個事件附加到drop元素上,所以我可以訪問它。被拖曳的元素在哪裡?
2023-08-01 10:13:18 0 1 534
看到影片中phpstorm拖曳更改資料夾後,類別的命名空間會隨之改變。我使用的phpstorm2019.3不會自動更改,請問這個功能在哪裡設定或配置
2020-02-14 01:42:24 0 1 1344
javascript - antd 的Tree組件,是否支援拖曳限制
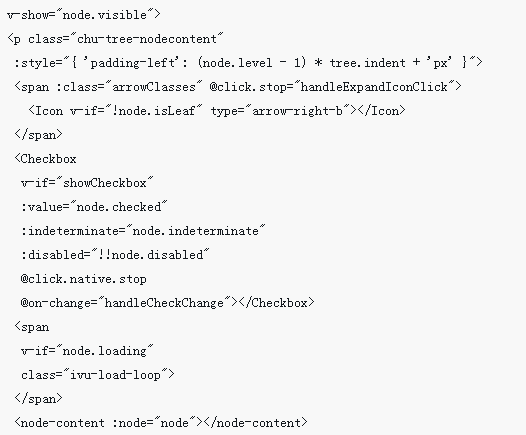
在Tree組件拖曳的時候,想限制父節點不能拖曳到子節點這一層,意思是限制只能子節點往上拽。這個可以antd支援嗎?
2017-05-19 10:32:01 0 1 928
2024-01-10 16:54:21 0 1 474

課程介紹:Vue元件庫推薦:iView深度解析身為Vue開發者,我們都知道,選擇一個好的元件庫能夠大幅提升我們的開發效率和程式碼品質。在Vue的世界中,有許多優秀的元件庫可供選擇,其中iView是我個人非常推薦的一款元件庫。本文將深入解析iView的特點和使用方法,並提供具體的程式碼範例。希望能夠對大家的Vue開發有所幫助。一、iView的特色高度可自訂:iView提
2023-11-24 評論 0 1777

課程介紹:拖放(Drag 和 drop)是 HTML5 標準的組成部分。拖放是一種常見的特性,即抓取物件以後拖到另一個位置。 在 HTML5 中,拖放是標準的一部分,任何元素都能夠拖放。
2017-05-15 評論 0 1506

課程介紹:這次帶給大家使用iview的ui框架自訂播放器,使用iview的ui框架自訂播放器注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-06-14 評論 0 3830

課程介紹:這次帶給大家element-ui控制操作iview的方法,element-ui控制項操作iview的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-05-02 評論 0 3179

課程介紹:在vue中,iView是一套基於Vue.js的開源UI元件庫,主要服務於PC介面的中後台產品。 iView提供豐富的元件和功能,可滿足絕大部分網站場景;提供開箱即用的Admin系統和高階元件庫,大幅節省開發成本。
2020-11-11 評論 0 5937