
課程 中級 11440
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - jquery ui的拖曳功能如何實現符合某一條件時停止拖曳
2017-05-19 10:42:24 0 1 493
2023-08-20 21:40:19 0 1 649
2023-08-28 17:28:25 0 1 454
2023-09-05 20:41:10 0 1 614
無法取得滑鼠準確座標的問題:在調整頁面大小時使用HTML5畫布
2023-09-12 12:20:33 0 1 761

課程介紹:Vue中如何實現圖片的拉伸和擴展效果?在Vue專案中,我們常常需要對圖片進行一些特殊的處理,例如拉伸和擴展。本文將介紹如何使用Vue實現這兩種效果,並給出對應的程式碼範例。一、圖片的拉伸效果圖片的拉伸效果即將圖片的寬高按比例進行拉伸,實現方式有多種,以下將介紹兩種常用的方法:CSS和Vue指令。使用CSS實現圖片的拉伸效果在Vue專案中,可以直接使用CSS的o
2023-08-20 評論 0 2052
課程介紹:使用jquery拖曳排序插件製作拖曳排序效果是一款非常實用的滑鼠拖曳佈局插件,在網站上有時也會用的到,今天小編給大家分享jQuery拖曳排序插件製作拖曳排序效果,需要的朋友參考下吧
2016-05-16 評論 0 1538

課程介紹:在前端開發中,常常會遇到需要達到一些特殊的效果,例如拖曳、彈窗等。其中,黏黏效果也是非常有趣且實用的效果。本文將介紹如何使用JavaScript實現黏黏效果。一、黏黏效果簡介黏黏效果是指拖曳元素時,將該元素黏附於某個指定元素之上,並且在指定元素內自由移動的效果。這種效果在應用程式場景中非常廣泛,例如拖曳檔案上傳、拼圖遊戲等等。二、實現黏黏效果的步驟1. 創建一個可拖曳元素首先,我
2023-05-17 評論 0 493
課程介紹:這篇文章主要介紹了jQuery實現仿Google首頁拖曳效果的方法,涉及jQuery操作滑鼠事件及div層的相關技巧,非常具有實用價值,需要的朋友可以參考下
2016-05-16 評論 0 1293

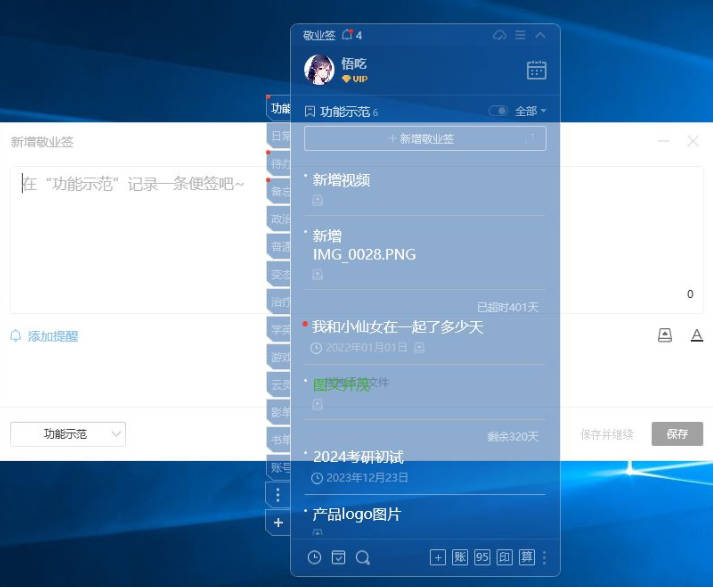
課程介紹:win10便簽放到桌面上很好用,在使用的時候,想要在便簽中添加圖片,該怎麼操作呢?我們可以直接的在任務欄搜索便簽,然後直接的點擊圖片標誌來進行操作就可以了,詳細請看下文介紹1、點選Ctrl+alt+c開啟大輸入框。 2、拖曳本地圖片,到輸入框下方的傳文件區域(支援一次拖曳多個圖片)。 3.點擊「儲存」將圖片儲存到這條內容中,並自動儲存雲端。 4.查看的時候,點選條目下方的網盤圖示會出現預覽框。
2024-04-01 評論 0 584