
課程 中級 11262
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 761
2023-09-05 14:46:42 0 1 696
2023-09-05 15:18:28 0 1 591
2023-09-05 15:06:32 0 1 546

課程介紹:CSS3動畫為什麼要與jQuery結合使用?探索它們的優勢組合在現代網頁設計中,動畫效果是提升使用者體驗的重要組成部分。而CSS3的動畫特性以及jQuery這個強大的JavaScript庫,都能夠提供豐富的動畫效果。那為什麼要將它們結合使用呢?本文將探討CSS3動畫與jQuery結合的優勢,並透過程式碼範例進一步闡明。 CSS3提供了一系列強大的動畫特性,如
2023-09-08 評論 0 989

課程介紹:CSS3動畫與jQuery混搭:結合兩者的優點,創造出前所未有的網頁效果隨著網路的發展,網頁設計的要求越來越高,我們希望能為使用者呈現更多吸引人的效果。而CSS3動畫和jQuery是兩種常用的網頁動效製作工具,它們各自有著獨特的特色與優勢。本文將介紹如何將CSS3動畫與jQuery結合,創造出更精彩的網頁效果。 CSS3動畫的優點CSS3動畫是基於CSS技
2023-09-08 評論 0 1410
課程介紹:這篇文章主要介紹了自己寫的一款ajax分頁插件,用jquery css3打造支持IE6 ,但沒有動畫效果,需要的朋友可以參考下
2016-05-16 評論 0 1434

課程介紹:CSS3動畫與jQuery的比較:選擇適合您專案需求的技術引言:在前端開發中,動畫效果是提升使用者體驗的重要組成部分。在過去,開發人員主要使用jQuery來實現頁面上的動畫效果。然而,隨著CSS3的發展,它提供了強大的動畫功能,使得使用純CSS來實現動畫效果成為可能。本文將對CSS3動畫和jQuery進行比較,並討論如何選擇適合專案需求的技術。一、CSS3動畫
2023-09-08 評論 0 1245

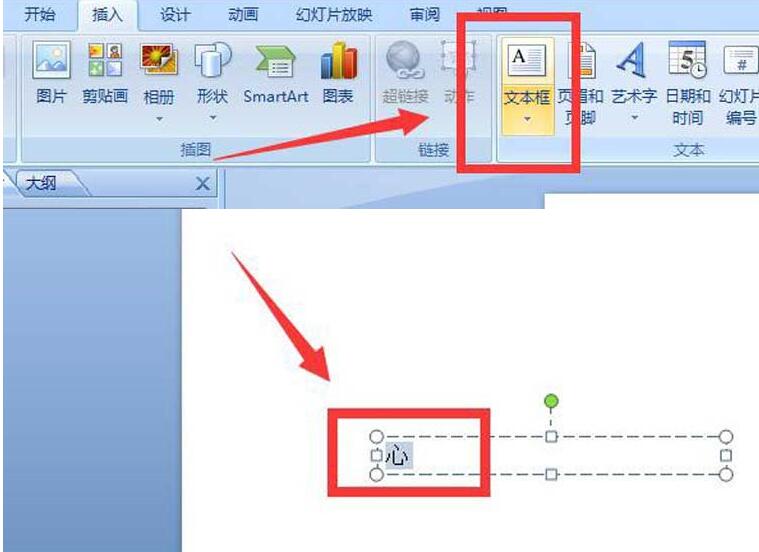
課程介紹:一、实现字体拆解动画这个动画解释了字体的过程,说白了也是字体的一个动画,只是字体的筆画拆解是通过Photoshop软件逐步拆分开,待字体按照笔画拆分之后,将笔画做成一步一步的动画而已。通过拆分,然后动画,就实现了字体拆解动画的制作。二、拆解字体1、打开PPT软件,在菜单栏找到【插入】/【文本框】,插入字体,随便插入一个文字,调整字体大小,点击鼠标右键,将文字保存为图片(目的是控制字体大小)。2、待文字保存为图片之后,用Ps软件打开图片,通过魔术棒和复制图层操作,将文字拆解为偏旁部首,即可完成文字
2024-04-17 評論 0 512