
課程 中級 11267
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
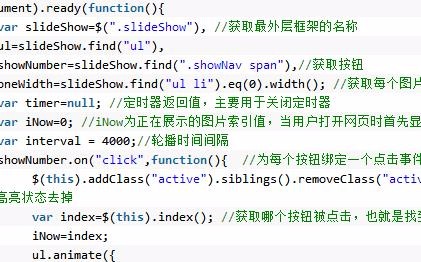
javascript - 原生JS和jQuety關於設定圖片輪播計時器問題
2017-07-05 10:58:00 0 1 1035
angular.js - 如何只用 AngularJs 實作圖片滑動切換?
2017-05-15 16:51:32 0 1 788
在行動裝置上自訂 Bootstrap 5 輪播(多個項目,但不在一行)
2023-09-05 11:53:56 0 1 583
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 767

課程介紹:這次帶給大家jQuery動畫效果圖片輪播實作(附程式碼),jQuery動畫效果圖片輪播實現的注意事項有哪些,以下就是實戰案例,一起來看一下。一、需求分析
2018-04-24 評論 0 3493

課程介紹:本文跟大家分享的是jQuery程式碼實作圖片定時輪播,非常的詳細,也很實用,適合jQuery的初學者,有需要的小夥伴參考下。
2018-04-08 評論 0 2119

課程介紹:如何在PHP中實現圖片輪播功能圖片輪播是網站中常見的功能之一,它能夠循環展示多張圖片,提升使用者體驗。在PHP中實作圖片輪播功能並不複雜,以下將介紹一種簡單的實作方式,並提供具體的程式碼範例。實現圖片輪播功能的基本想法如下:在HTML中建立一個容器元素來放置圖片。使用CSS設定容器元素的樣式,包括寬度、高度、背景顏色等。使用PHP程式碼動態載入圖片路徑,並將其放置
2023-09-25 評論 0 1779

課程介紹:JavaScript是一種腳本語言,可以用來為網頁加入互動效果。其中,圖片輪播和投影片效果是常見的網頁動畫效果,本文將介紹如何使用JavaScript函數實現這兩種效果,並提供具體程式碼範例。圖片輪播圖片輪播是一種將多張圖片依照一定的方式輪流播放的效果。在實作圖片輪播時,需要用到JavaScript的定時器和CSS樣式控制。 (1)準備工作首先,在HTML文件中
2023-11-04 評論 0 1543

課程介紹:本文跟大家分享一段js輪播圖和自訂捲軸的程式碼片段,佈局和樣式小編沒給大家多介紹,大家可以根據個人需求優化,具體實現程式碼,大家可以參考下面程式碼片段
2017-01-07 評論 0 1520