
課程 中級 11203
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 732
2023-09-05 14:46:42 0 1 664
2023-09-05 15:18:28 0 1 558
2023-09-05 15:06:32 0 1 515

課程介紹:HTML、CSS與jQuery:實現圖片聚焦特效的技巧在現代網頁設計中,圖片聚焦特效是一種常見而又吸引眼球的效果。當使用者將滑鼠懸停在圖片上時,該圖片會放大或變得更加明亮,從而引起使用者的注意。本文將介紹如何利用HTML、CSS和jQuery來實現這種圖片聚焦特效,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備一張圖片作為範例。圖片可以是任意大小
2023-10-27 評論 0 1270

課程介紹:HTML、CSS和jQuery:建立一個漂亮的圖片牆在網頁設計中,常常需要使用圖片來增加頁面的吸引力和美觀程度。而圖片牆作為一種常見的佈局方式,可以將多張圖片以有序或無序的方式展示在網頁上,給人一種整齊、統一的感覺。本文將透過範例程式碼,介紹如何使用HTML、CSS和jQuery來建立一個漂亮的圖片牆。首先,需要準備一些圖片作為展示的素材。可以選擇一組相關的圖
2023-10-25 評論 0 970

課程介紹:如何使用Vue實現圖片展示牆特效介紹隨著網路的發展,圖片成為人們日常生活中不可或缺的一部分。而在網頁設計中,如何巧妙地展示圖片就變成了一個非常重要的問題。本文將詳細介紹如何使用Vue框架實現圖片展示牆特效,並附上具體程式碼範例。需求分析我們希望在網頁中展示一系列圖片,具體需求如下:圖片以網格形式展示,每一張圖片佔據相等的空間。滑鼠懸停在某張圖片上時,圖片放大
2023-09-20 評論 0 843

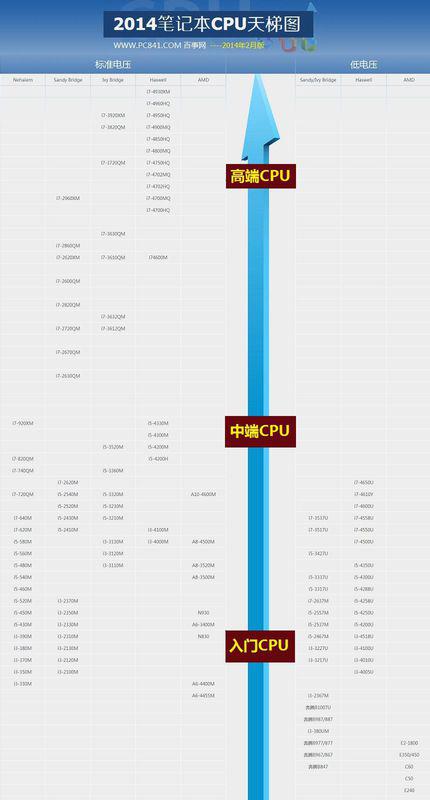
課程介紹:2014英偉達顯示卡系列排行我整理了四張最新的硬體天梯圖,包括英特爾最新發布的怪獸i7,以及英偉達最新的行動版和桌面版顯示卡980和970。這四張天梯圖分別是行動版和桌面版的cpu和顯示卡,總共四張。其中,英偉達顯示卡-NVIDIA,代表色綠色,具體看圖。英特爾有CPU天梯圖與核心顯示卡天梯圖,代表色為藍色,分類清晰。有疑問請追問。上傳的圖片可能會被壓縮,如果需要原圖,請下載底部的附件。我已經將四張圖片壓縮並打包在一個附件中。建議您使用平板或桌上型電腦來查看,因為在手機上操作下載附件可能不太方便。放預覽圖
2024-01-10 評論 0 1234

課程介紹:我們在白色畫布上面拖入一張透明底的筆刷圖片,如圖所示。接著,我們按下【CTRL+T】把筆刷的圖片調整好適合的大小,如圖所示。我們在筆刷圖層上面拖入一張風景圖片(圖片要大於筆刷)如圖所示。接下來,我們按下【ALT+CTRL+G】把圖片放入筆刷裡面,如圖所示。我們把前景色設定為綠色,然後用【文字工具】在畫布的左上角處輸入LOGO的文字(或插入LOGO圖片),如圖所示。最後,我們繼續用【文字工具】在畫布的右下角處輸入大標題的文字,小標題和其他內容可根據需要輸入即可,把文字全部右對齊就完成了。
2024-04-17 評論 0 462