
課程 初級 2964
課程介紹:《Python爬蟲實戰教學:批量爬取某網站圖片》透過實戰帶你揭開爬蟲的神秘面紗,它將介紹怎麼爬取網站上的圖片。 經授權轉載於:https://www.bilibili.com/video/BV1qJ411S7F6

課程 中級 11466
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - 有沒有什麼簡單一點的圖片點擊放大縮小的js啊
想在html中引用一個可以放大縮小圖片的js,最好是那種採用兩種圖片的,一個大圖一個小圖的,要做商城的評論曬圖功能有沒有簡單一點的,不太懂
2017-05-19 10:47:30 0 2 783
javascript - tinymce編輯器怎樣禁止內容圖片大小調整的操作?
如題,目前使用tinymce作為發送微博內容的編輯器。插入圖片後發現點擊圖片後能修改大小,就是出現四個點,能放大縮小圖片的操作,請問怎樣禁止?
2017-07-05 10:41:20 0 1 1213
objective-c - iOS如何將沙盒的圖片放到相簿中
2017-05-02 09:31:39 0 1 677
2021-09-15 17:05:18 0 2 997
javascript - jquery如何取得背景圖片的url位址?
2017-05-19 10:41:23 0 1 734

課程介紹:隨著網路科技的進步,網頁設計也越來越有創意。在設計中,常常需要使用圖片的旋轉和放大效果來加強頁面的視覺效果,這也是廣大設計師們非常喜歡的效果。因此,在本文中,我們將介紹如何使用 jQuery 實現圖片的旋轉和放大。一、實作圖片的旋轉效果在實現旋轉效果之前,我們首先需要對 jQuery.rotate.js 這個插件有一定的了解。該外掛是基於 jQuery 開發的一個 JavaS
2023-05-12 評論 0 724

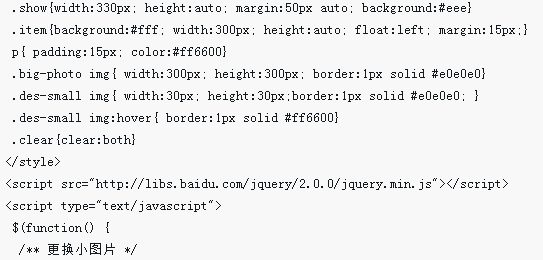
課程介紹:HTML、CSS和jQuery:實現圖片放大特效的技巧在網頁設計中,圖片是一個非常重要的元素,而實現圖片放大特效可以為網頁增添更多的視覺吸引力。本文將介紹如何使用HTML、CSS和jQuery來實現圖片放大特效,同時給出具體的程式碼範例。一、HTML結構首先,我們需要在HTML中指定要放大的圖片的結構。一個簡單的圖片放大特效通常需要一個包含圖片的容器,當滑鼠懸
2023-10-25 評論 0 1663

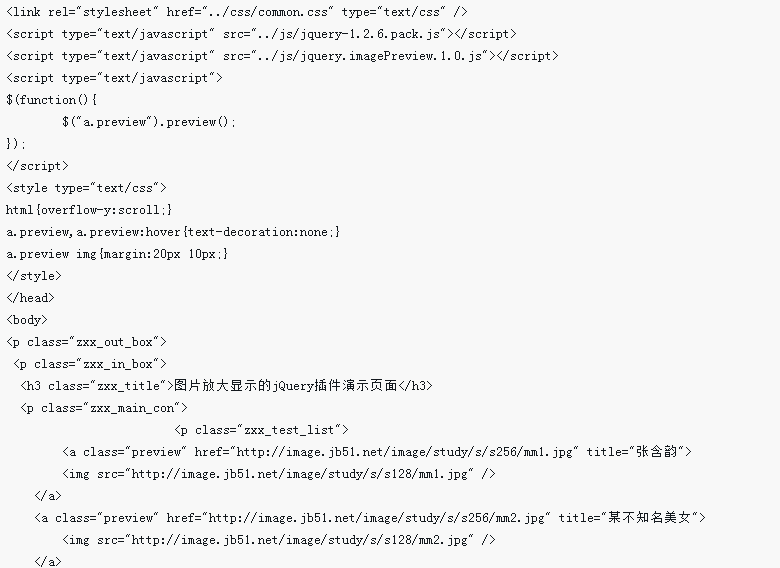
課程介紹:這次為大家帶來jQuery實現滑鼠經過時放大圖片功能,jQuery實現滑鼠經過時放大圖片功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-04-24 評論 0 2787

課程介紹:這次帶給大家jQuery實作滑鼠綁定事件圖片放大功能,jQuery實作滑鼠綁定事件圖片放大功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-06-04 評論 0 1997

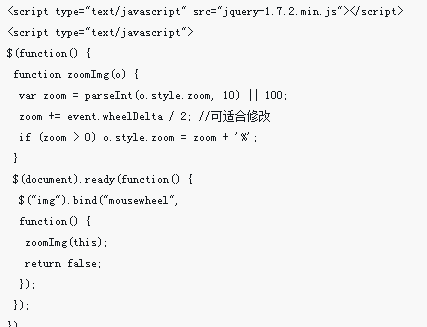
課程介紹:這次帶給大家jQuery做出滑鼠滾輪操作圖片縮放大小,jQuery做出滑鼠滾輪操作圖片縮放大小的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-04-19 評論 0 2556