
課程 中級 11277
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
angular.js - angularjs實作雙擊span標籤,將span標籤變成input標籤?
頁面中有多個span標籤,每個span標籤都綁定了一個雙擊事件,如何在雙擊事件中實現,將被雙頰的span標籤變成input標籤,同時span標籤中的值變成input標籤的value?
2017-05-15 16:55:25 0 4 908
javascript - atom裡面雙擊一個單字,相同的單字不會高亮顯示
例如你在網頁中雙擊li標籤,照理說網頁中所有li標籤都會高亮,讓人知道有哪些一樣的字。 但在atom中並不會這樣,讓人很困擾 有什麼解決方法嗎?是要裝什麼插件嗎?
2017-05-16 13:24:06 0 3 747
javascript - 如何利用原生JS監聽對載入更多出來的標籤進行事件綁定
2017-06-26 10:56:02 0 3 912
javascript - webpack打包jQuery插件
2017-06-26 10:50:32 0 2 849

課程介紹:svg3dtagcloud.js是一款基於HTML5 SVG的3D標籤雲jQuery插件。此3D標籤雲端外掛程式不需要額外的CSS樣式,可使用滑鼠與標籤互動,並提供許多參數來控制標籤雲的外觀。
2017-01-19 評論 0 1419

課程介紹:隨著前端技術的不斷更新,Vue作為一個受歡迎的前端框架,已經成為許多開發者的首選。在實際專案中,常常需要使用tab元件以及多標籤頁來實現不同功能模組的切換與管理。在本文中,我們將介紹如何利用Vue實作一個簡單的tab元件以及多標籤頁。一、實作一個簡單的tab元件建立Tab.vue元件在專案中建立一個Tab.vue的元件,用來顯示ta
2023-06-25 評論 0 2989

課程介紹:Bootstrap自備12 jQuery插件。如:過渡效果(Transition)插件、模態框(Modal)插件、下拉選單(Dropdown)插件、輪播(Carousel)插件、提示工具(Tooltip)插件、標籤頁(Tab)插件等多種插件
2019-07-18 評論 0 5402
課程介紹:Bootstrap每天必學之標籤頁(Tab)插件,透過這個插件您可以把內容放置在標籤頁或是膠囊式標籤頁甚至是下拉式選單標籤頁中,有興趣的小夥伴們可以參考一下
2016-05-16 評論 0 1820

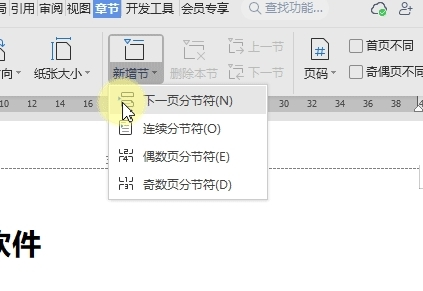
課程介紹:在WPS文件中,我們常常需要插入多個頁首和頁尾,但預設只能插入一個。那麼,如何設定多個頁首和頁尾呢?以下我將為大家介紹具體的操作方法。 1.首先,開啟WPS文檔並定位到需要插入多個頁首和頁尾的頁面。 2.在頁面上方的選單列中,點選「插入」標籤。 3.在「插入」標籤中,找到「頁首和頁尾」群組,點選下拉【設定方法】一、多個頁首設定以WPS為例,開啟文件後,首先需要將遊標定位到要插入頁首的頁面與上一頁之間,這樣就可以開始進行頁首的插入操作了。依序點選「章節」標籤-「新增節」按鈕插入「下一頁分節
2024-01-13 評論 0 1925