
課程 中級 11443
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-01-16 19:22:49 0 1 447
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 912
2023-09-05 14:46:42 0 1 795
2023-09-05 15:18:28 0 1 673

課程介紹:HTML、CSS和jQuery:實現圖片透明度切換特效的技巧在現代的網頁設計中,圖片透明度切換特效已經成為了一個非常常見的設計要素。透過控制圖片的透明度變化,可以為網頁增添動態效果,提升使用者體驗。而實現這樣的特效,我們可以運用HTML、CSS和jQuery,以下將介紹具體的技巧,並附上程式碼範例。 HTML部分首先,我們需要在HTML中建立圖片和對應的控制按鈕
2023-10-25 評論 0 1425

課程介紹:jQuery焦點圖是常用的網頁設計元素,透過自動輪播圖片來吸引使用者註意力,提升頁面的視覺效果。它常用於網站首頁的輪播圖展示,廣告位展示等地方。本文將深入了解jQuery焦點圖的工作原理,並提供具體的程式碼範例。首先,讓我們來了解jQuery焦點圖的基本運作原理。焦點圖通常包含一個圖片容器和一個導航按鈕容器,圖片容器用於展示圖片內容,導航按鈕容器用於控制圖片切
2024-02-27 評論 0 1225

課程介紹:JavaScript如何實現圖片輪播功能?圖片輪播是網頁設計中常用的功能之一,它可以顯示多張圖片,以一定的時間間隔自動切換,增加使用者的視覺體驗。在JavaScript中實作圖片輪播功能並不複雜,本文將以具體的程式碼範例來講解實作的方法。首先,我們需要在HTML中建立一個容器,用來顯示圖片和控制輪播的按鈕。可以使用以下程式碼建立一個基本的輪播容器:<
2023-10-18 評論 0 1317

課程介紹:帝國CMS標籤模板是帝國CMS中的模板機制,用於動態輸出內容。它透過標籤指令從資料庫取得數據,並使用範本控制輸出格式。標籤範本提供動態內容、程式碼簡化、可重複使用性和靈活控制的優勢。若要使用標籤模板,需建立標籤模板,並在頁面模板中使用<帝國標籤>呼叫模板。例如,<帝國標籤>列表分類({cid},order by id desc,limit 5)</帝國標籤>會輸出指定分類下5個子分類,依ID降序排列。
2024-04-16 評論 0 1172

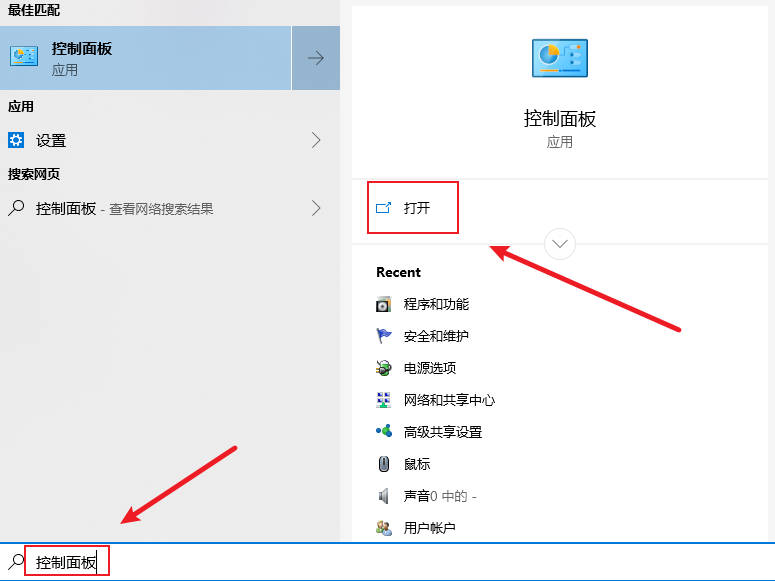
課程介紹:許多小夥伴在使用win10系統的過程中常常會選擇使用steam來購買遊戲,有的小夥伴在打開Steam之後電腦中會彈出111的錯誤代碼,這時我們該怎麼解決問題呢,其實很簡單,接下來小編就來跟大家分享一下Win10系統運行steam提示錯誤碼111的解決方法。 1.第一步,我們先點選開啟開始按鈕,然後在選單清單中找到控制面板選項,點選開啟該選項2、第二步,進入Win10系統的控制面板頁面之後,我們先將檢視方式改為「大圖示”,再點選開啟“Internet選項”3
2024-03-20 評論 0 1005