
課程 中級 11266
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-09-07 20:04:02 0 1 574
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 763
2023-09-05 14:46:42 0 1 698
2023-09-05 15:18:28 0 1 591

課程介紹:CSS導覽列選單設計:設計多種導覽列選單樣式,需要具體程式碼範例導覽列是網站介面的重要組成部分,透過不同的樣式和佈局,可以提供使用者簡潔、直覺的導覽方式。本文將介紹並提供多種CSS導覽列選單的設計樣式,同時給予對應的程式碼範例。垂直導覽列選單:垂直導覽列選單通常顯示在網頁的一側或頂部,佔據較大的寬度,可以容納更多的導覽選項。實作垂直導覽列選單的程式碼如下:HTML
2023-11-18 評論 0 988

課程介紹:垂直同步小編告訴你怎麼關閉顯示卡的垂直同步確保作業系統中安裝完整版顯示卡驅動,右鍵桌面選擇獨立顯示卡控制面板。 2.彈出了顯示卡驅動控制面板,選擇管理3D設定。在右側會出現如下圖介面,切換到全域設定選項卡,在選項卡中選擇獨立顯示卡。 4.選取之後下方會出現很多的屬性,在這裡選取垂直同步,點選右邊的下拉框,關閉垂直同步。 5.點擊視窗下方的應用程式按鈕。完成關閉過程。注意:在顯示卡控制台之中關閉垂直同步會導致目前系統所有遊戲無法使用垂直同步加速。 1,目前的主流顯示卡主要有兩種:NVIDIA顯示卡和AMD顯示卡,兩種顯示卡都可以
2024-01-24 評論 0 1794

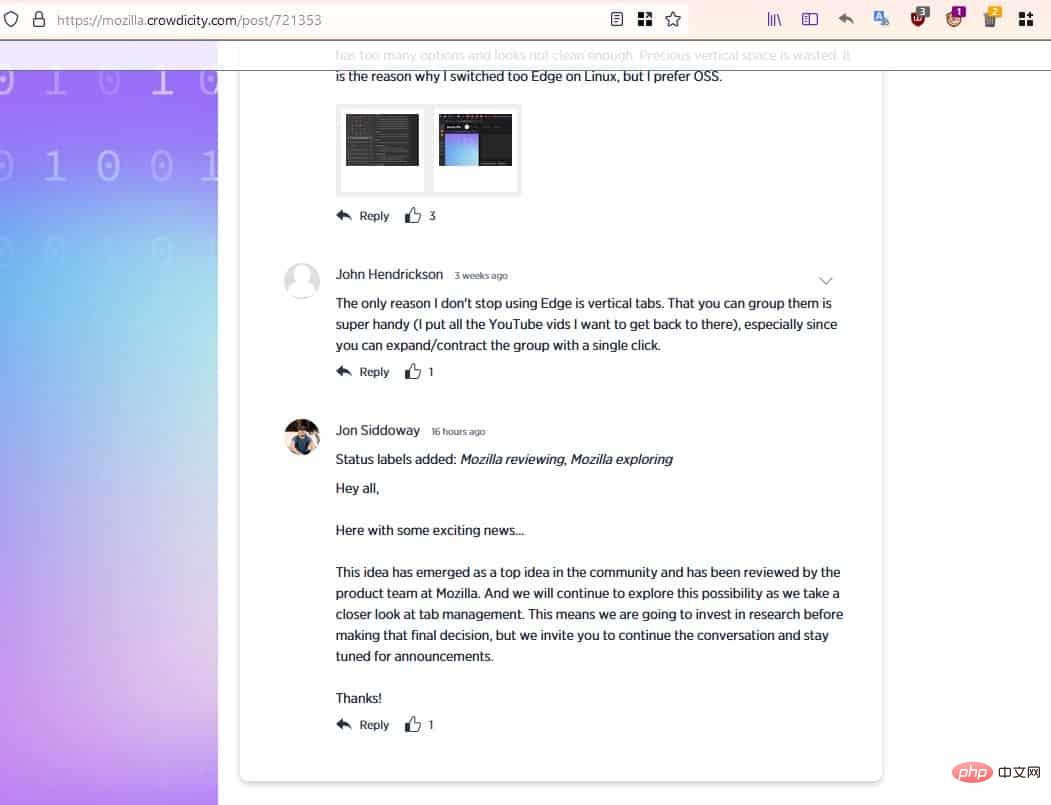
課程介紹:我喜歡MicrosoftEdge的一件事是允許您從側邊欄存取選項卡的選項。 Mozilla似乎可以在Firefox中添加對垂直選項卡的支援。該選項大約一年前在Edge中引入,可讓您隱藏通常出現在視窗頂部的選項卡欄。啟用該功能會為每個標籤建立一個帶有圖示的側邊欄。點擊其中一個圖示會切換到對應的選項卡。因此,您可以獲得相同的體驗,但介面更緊湊。如果您展開側面板,您會發現這是一種更有效的方式來管理您的標籤。大多數網站的螢幕兩側都有大量空白區域,在我看來,垂直標籤欄提供了更好的體驗,因為它看起來
2023-04-15 評論 0 1359

課程介紹:本文為大家介紹的是一款使用jQuery實現的簡易選項卡的程式碼,透過控制css熟悉來實現tab切換,思緒清晰,這裡推薦給大家。
2016-05-16 評論 0 1190

課程介紹:HTML、CSS和jQuery:製作一個帶有動畫的選項卡在現代網頁設計中,選項卡是一種非常常見且實用的元素。它可以用於切換不同的內容,讓頁面更有互動性和動態。本文將介紹如何使用HTML、CSS和jQuery製作一個帶有動畫效果的選項卡,並提供詳細的程式碼範例。首先,我們需要設定HTML結構。在一個容器元素內,建立多個選項卡標籤和對應的內容區域。下面是一個基本
2023-10-25 評論 0 890