
課程 中級 11259
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 759
2023-09-05 14:46:42 0 1 695
2023-09-05 15:18:28 0 1 587
2023-09-05 15:06:32 0 1 543
課程介紹:這篇文章主要介紹了JS DIV CSS排版佈局實現美觀的選項卡效果,透過簡單的div css佈局結合JavaScript切換頁面樣式實現美觀的選項卡效果,具有一定參考借鑒價值,需要的朋友可以參考下
2016-05-16 評論 0 1495

課程介紹:如何使用JavaScript實作標籤內容的手指滑動切換效果同時限制在容器內?選項卡是一種常見的網頁佈局,可以在相同區域中切換顯示不同的內容。相較於傳統的點擊切換方式,手指滑動切換效果在行動裝置上更友善直覺。本文將介紹如何使用JavaScript實作標籤內容的手指滑動切換效果,並限制在容器內。首先,我們需要一個HTML結構來承載選項卡內容。假
2023-10-20 評論 0 837

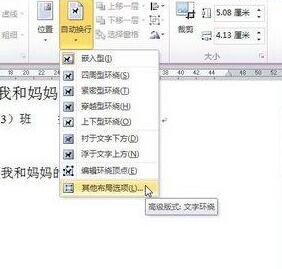
課程介紹:開啟word2010文件窗口,點選選取剪貼畫物件。在【圖片工具/格式】功能區的【排列】分組中點選【自動換行】按鈕,並在開啟的文字環繞選單中選擇【其他版面選項】指令。開啟【佈局】對話框,在【文字環繞】標籤中選取除【嵌入型】以外的任意環繞方式(例如選取【四周型】),切換到【位置】選項卡,在【選項】區域選取【物件隨文字移動】複選框,並按一下【確定】按鈕。
2024-04-26 評論 0 353

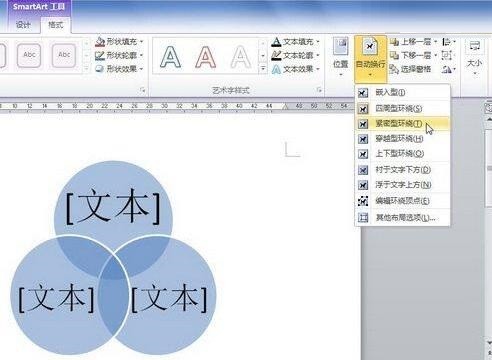
課程介紹:開啟word2010文件窗口,選取SmartArt圖形。在【SmartArt工具/格式】功能區中,點選【排列】分組中的【自動換行】按鈕,在開啟的文字環繞清單中,可以選擇【嵌入型】、【四周型】、【緊密型】、【穿越型】、【上下型】、【襯於文字上方】和【襯於文字下方】多種文字環繞方式。提示:若使用者希望對SmartArt圖形文字環繞方式做更精確的設置,則可以在文字環繞方式清單中選擇【其他版面選項】指令。在開啟的【佈局】對話方塊中自動切換到【文字環繞】選項卡,使用者可以分別設定環繞方式、自動換行方式和Smar
2024-04-26 評論 0 1123

課程介紹:點選選單列--插入--表格,繪製1個4*4的方形矩陣,以便於插圖,從而減去了手動畫矩形的繁瑣步驟。選取表格,在設計標籤下,取消勾選標題行和鑲邊行,在填滿按鈕中,將其設為無填滿顏色。在設計標籤中點選繪圖邊框按鈕,選擇筆顏色,這裡,小編選擇的是橘色。在為表格新增框線,點選框線按鈕,從下拉式選單中選擇所有框線。切換到佈局選項卡,點擊單元格大小按鈕,從下方輸入高度和寬度,高3厘米,寬4厘米即可。這樣初步的表格樣式就繪製好了,要實現缺少的效果,那麼點擊繪圖邊框--橡皮擦,將不需要的線條擦去。給局部單元格
2024-04-16 評論 0 400