
課程 中級 13174
課程介紹:不用任何 JavaScript 腳本,使用純 CSS 實現頁面之間的平滑過渡,體驗 transform、transition、animation 帶來的神奇體驗。

課程 初級 3131
課程介紹:本課程轉載自嗶哩嗶哩:https://www.bilibili.com/video/BV1BP4y1w7Q8

課程 中級 11460
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - 使用vue.js要達到效果:點選li,取得目前點擊li的html值,參數this變成變成了window物件?
2017-06-14 10:54:14 0 4 1002
javascript - 用window.location.href做頁面跳轉,怎麼在新頁面載入完全之前實現loading效果?
用window.location.href做頁面跳轉,怎麼在新頁面載入完全之前實現loading效果?
2017-05-19 10:45:07 0 4 1807
企業網站之前有後台管理,現在要修改網站,從伺服器下載網站原始碼,帶有PHP的。現在要修改網站,如何在本機執行PHP檔案查看效果
企業網站之前有後台管理,現在要修改網站,從伺服器下載網站原始碼,帶有PHP的。現在要修改網站,如何在本機執行PHP檔案查看效果
2017-12-14 14:01:00 0 3 1516
javascript - JQuery each遍歷A標籤取得href 並取連結中屬性的值及增加A的屬性
頁面中原來的HTML程式碼: {程式碼...} 我希望透過jquery實現的最終輸出效果: {程式碼...} 我現在的jQuery程式碼: {程式碼...} 求指點迷津! !
2017-05-19 10:40:16 0 1 749
vimperator如何使用abbreviate縮寫帶回車的字串?
.vimperatorrc配置中有: {代碼...} 想實現如下效果 {代碼...} 但是實際效果就是 {代碼...} 請教
2017-05-16 16:34:38 0 1 774
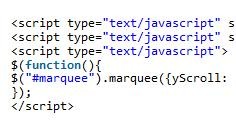
課程介紹:這篇文章主要介紹了jquery xMarquee實現文字水平無縫滾動效果,需要的朋友可以參考下
2016-05-16 評論 0 1250
課程介紹:這篇文章主要介紹了jQuery外掛實現文字無縫向上滾動效果代碼,透過時間函數定時觸發動態修改頁面元素屬性實現文字無縫滾動的功能,需要的朋友可以參考下
2016-05-16 評論 0 1406

課程介紹:本文主要介紹了JQuery實現文字無縫滾動效果範例程式碼(Marquee插件),具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
2018-01-23 評論 0 1815

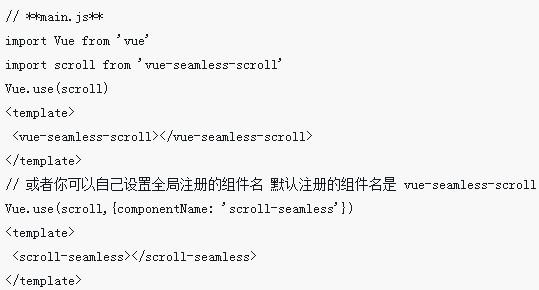
課程介紹:如何使用Vue實現無縫滾動特效隨著Web開發的發展,滾動特效已經成為了許多網頁設計中的必備元素。在Vue框架中,我們可以利用其響應式特性和組件化思想來實現無縫滾動效果。本文將介紹一種簡單的方法來使用Vue實現無縫滾動特效,並提供相應的程式碼範例。首先,我們需要建立一個Vue組件來實現無縫滾動效果。可以命名為SeamlessScroll:<template
2023-09-19 評論 0 1631

課程介紹:這次為大家帶來vue.js實現無縫滾動效果的步奏詳解,vue.js實現無縫滾動效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-04-13 評論 0 3254