
課程 中級 11347
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - jquery有什麼方法可以複製自己和所有子元素。
{程式碼...} 我想複製li標籤本身包括所有子元素到第一個li標籤前面,jquery有簡單的寫法。 {程式碼...} 我想到的是能複製li標籤下所有子元素但是不包括li標籤本身。
2017-06-05 11:12:54 0 6 747
javascript - 程式設計的初學者,要不要用編輯器抄寫例如jQuery或thinkphp的源碼?
2017-06-05 11:07:36 0 3 598
是否有另一種方法可以使用 laravel 5.8 在 Yajra 資料表中顯示匯出按鈕?
2024-03-26 11:06:25 0 1 528
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 839

課程介紹:最近客串了一把前端,有行複製的功能用 jQuery 來實現了。感覺比以前原生js用 CreateElement 簡單多了,但還是遇到了一些陷阱例如IE7的bug,這裡記錄下來。先看看 table 的樣子:這裡3行是一組,按下Copy連值複製,按下Add只增加行不複製值。 calendar 使用的是 jQuery UI 裡的 datepicker 下圖只是一個簡單的demo,沒有複雜的樣式表
2018-05-14 評論 0 2698

課程介紹:jQuery是一種流行的JavaScript庫,具有強大的選擇器和操作方法。在本文中,我們將探討如何使用jQuery實現移動、複製和刪除元素的功能。移動元素使用jQuery移動元素非常簡單。我們可以使用「appendTo()」或「prependTo()」方法將元素移到其他元素中,例如:```javascript$("#element1").appendTo("#element
2023-05-24 評論 0 475

課程介紹:JQuery是一個非常受歡迎的JavaScript函式庫,它可以讓JavaScript更容易使用和管理。它可以被用於網頁開發和動態使用者介面(UI)的建構。在JQuery中,有一個非常有用的功能,就是可以複製一個元素並且改變它的屬性。在這篇文章中,我們將會深入探討這個功能並學習如何在您的網站上使用它。在JQuery中,為建立元素,我們可以使用$()方法。如果輸入一個CSS選擇器作為參
2023-04-17 評論 0 1024
課程介紹:這篇文章主要介紹了JQuery zClip外掛實現複製到剪貼簿功能,並且相容於所有瀏覽器,大家可以學習借鑒此文章。
2016-05-16 評論 0 1389

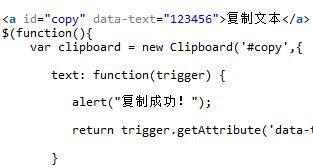
課程介紹:今天做專案有一個功能,透過點擊事件複製一段文字到剪切板,在網路上找了一些,整理了一下,方便需要的朋友使用。本文主要為大家帶來一個jquery 一鍵複製到剪切板的實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
2018-02-05 評論 0 1614