
課程 初級 8485
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34281
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25110
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13204
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。

課程 初級 81656
課程介紹:《CSS線上手冊》為官方CSS線上參考手冊,本CSS線上開發手冊包含了各種css屬性、定義、使用方法,實例運行等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊! CSS:層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)。
各位大神們 有沒有系統的學習springboot的資料和代碼可以推薦一下和給一下連結嗎?在GitHub上和百度上的學習資料特別零散 謝謝啦~~
2017-04-18 10:53:17 0 3 638
spring - JavaWeb中 Service 層的事務問題
2017-04-18 10:53:17 0 3 587
java - wait(),notify(),notifyAll() T2 start! T2 end! T1 start! 為什麼會阻塞
2017-04-18 10:53:24 0 2 1014
2017-04-18 10:53:25 0 2 747
java - 使用DDMS分析記憶體發現系統中inactive佔比重很大,這是什麼啊,有辦法對他進行GC嗎
使用DDMS分析記憶體發現系統中inactive佔比重很大,這是什麼啊,有辦法對他進行GC嗎
2017-04-18 10:53:25 0 1 586

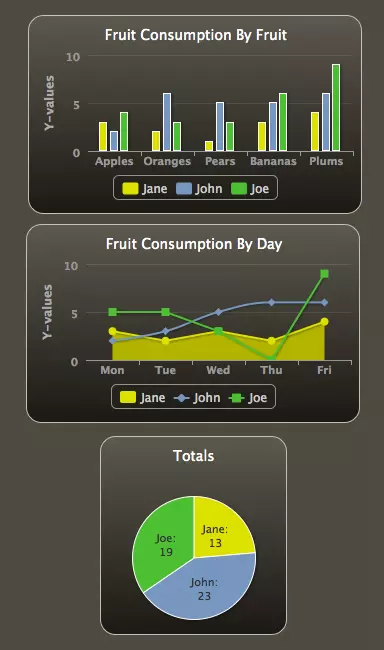
課程介紹:打造兼具美观与效率的数据可视化界面 设计人员应努力创建不仅视觉上吸引人,而且灵活高效的界面。数据可视化应在美感和实用性之间取得平衡。 动态图表库为数据可视化提供了一种实用方案,允许实时更新、交互性,并显著减少页面加载时间,从而带来更流畅的用户体验。 有多种动态图表库可供选择,各有优缺点,包括HighCharts、PlotKit、d3.js、FusionCharts、Google Chart Tools和Flot。这些库从简单免费到功能强大且价格昂贵不等。 动态图表库可以处理大量数据,支持各种图表
2025-02-27 評論 0 443

課程介紹:关键要点 同步 JavaScript 操作(例如计算、DOM 更新、使用 localStorage 或 IndexedDB 存储和检索数据)会阻塞 DOM 更新并影响前端性能。 Web Workers 可用于处理长时间运行的进程。它们允许主浏览器应用程序启动后台脚本并使用消息事件进行通信,但它们无法直接访问 DOM 或 localStorage。 硬件加速的 CSS 动画在自己的图层中运行,可以提高动画的流畅度,并且不会被大多数现代浏览器阻塞。 内存存储比基于磁盘的存储机制提供更快的數據更新。
2025-02-14 評論 0 677

課程介紹:《神话时代:重述版》新年活动指南:赢取25款独特头像! 《神话时代:重述版》融合了策略和神话元素,其战役模式以Arkantos的视角展开一段宏大的史诗故事,玩家将与来自不同文化的神祇、历史和神话人物以及各种怪物相遇。重述版在机制和画面上都进行了显著增强。 多人游戏模式是掌握游戏精髓的关键,你需要了解游戏中各个神祇的强弱之处。顺便一提,您参加了2025年初的新年活动吗?如果您想在活动结束前领取奖励,请继续阅读本指南。 2025新年活动指南 2025新年活动是《神话时代:重述版》2025年的首个
2025-01-28 評論 0 624

課程介紹:Redis 加速现有应用:缓存查询,减轻服务器负载 核心要点: Redis 通过缓存查询结果来有效加速现有应用程序,从而减轻服务器压力。它会将查询结果存储指定时间(例如 24 小时),然后重复使用这些结果,显著提高应用程序速度。 Redis 的安装可以通过操作系统包管理器或手动安装完成。安装过程包括避免常见警告并确保 Redis 在服务器重启后自动启动。 Predis 库与 Redis 配合使用,为应用程序提供内存缓存层。此过程包括检查缓存中是否存在当前查询的结果,如果不存在则获取结果,并将其
2025-02-17 評論 0 250