
課程 中級 3486
課程介紹:知識點:Echarts、D3.js、three.js、AntV(G2)、全國地圖、世界地圖、發散點描繪、雙軸線、折線圖、散佈圖、長條圖、熱力學圖、環形圖、路線圖、3DMap、參數調優

課程 中級 4722
課程介紹:學習本課程主要有兩個目的: 1.可視化面板佈局適配螢幕 2、利用ECharts 實現長條圖展示 核心技術: -基於 flexible.js + rem 智慧大螢幕適配 - VScode cssrem插件 - Flex 佈局 - Less 使用 - 基於ECharts 數據視覺化展示 - ECharts 長條圖資料設置 - ECharts 地圖引入

課程 中級 11388
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2019-11-14 12:59:10 0 0 968
<?phpecho "我是0.0";?>顯示效果 鎴戞槸0.0
2019-02-26 14:21:09 0 0 885
javascript - jquery hover 翻轉圖顯示內容 firefox相容問題
Google,IE,Opera,正常顯示範例 FF的錯誤顯示範例 PS:我定義正面顯示為app1,hover觸發後的反面顯示為app2,html和css程式碼如下 html css jquery
2017-05-19 10:27:12 0 2 637
請問,所設定的$result信息,顯示不出,都是NULL,這是什麼問題?是設定檔不支援中文顯示嗎?
2020-03-14 15:14:23 0 0 906
2022-11-06 21:10:21 0 5 1126

課程介紹:CSS Display 屬性CSS 的 Display 屬性是用來設定元素的顯示方式的。你可以使用它來控制元素的可見性、佈局和大小等方面,因此在 CSS 的應用中非常常見。 CSS Display 設定CSS 中,Display 屬性可以接受以下值:- none- inline- block- inline-block- table- table-cell- table-row-
2023-04-26 評論 0 1612

課程介紹:從 Chrome 115 開始,CSS 顯示屬性有多個值。 display: flex 變成 display: block flex,display: block 變成 display: block flow。您知道的單一值現在被視為遺留值,但保留在眉毛中
2024-07-18 評論 0 1275

課程介紹:Oracle資料庫中的視圖是一種虛擬表,它不包含任何數據,而是從一個或多個表中取出數據並且進行排列、分組、計算等操作後的結果,作為一個虛擬表供用戶查詢和操作。視圖在Oracle資料庫中被廣泛使用,但是有時候我們需要刪除一個視圖。本文將介紹如何在Oracle資料庫中刪除一個視圖。刪除視圖前的注意事項在刪除視圖之前,需要考慮以下幾點:1. 刪除視圖不會影響基礎表中的資料。視圖只是基
2023-05-11 評論 0 2444

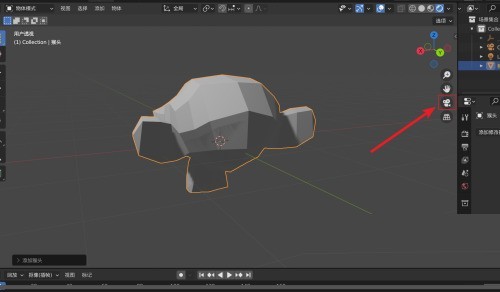
課程介紹:1.先開啟Blender軟體,在視圖中點選右側漫遊工具列的【攝影機】按鈕,進入攝影機視圖。如圖所示。 2.然後在攝影機視圖中,按【N】鍵彈出N面板選單,點選右側的【檢視】按鈕。 3.最後在視野選項中,勾選【鎖定攝影機到視野方位】,即可鎖定攝影機視野。
2024-04-07 評論 0 1068

課程介紹:jQuery是一種常用的JavaScript函式庫,它能夠簡化HTML文件的操作和管理。其中,刪除display可以讓我們快速隱藏或顯示元素。本文將介紹如何使用jQuery刪除CSS中的display屬性,以及在開發中的實際應用。一、刪除 display 屬性的方法在HTML中,我們可以使用CSS的display屬性來設定元素的顯示狀態。例如,如果我們要隱藏一個元素,可以將其dis
2023-05-25 評論 0 1754