
課程 中級 14114
課程介紹:React是用來建立使用者介面的JavaScript函式庫,也是Web應用程式的視圖層,Redux對於JavaScript應用程式而言是一個可預測狀態的容器,它是一個應用程式資料流框架。

課程 初級 5786
課程介紹:React 起源於 Facebook 的內部項目,主要用於建立UI。你可以在React傳遞多種類型的參數,例如宣告程式碼,幫助你渲染UI、也可以是靜態的HTML DOM元素、也可以傳遞動態變數、甚至是可互動的應用程式元件。

課程 中級 8005
課程介紹:React是用來建立使用者介面的JavaScript函式庫,也是Web應用程式的視圖層,Redux對於JavaScript應用程式而言是一個可預測狀態的容器,它是一個應用程式資料流框架。
javascript - React 呼叫無狀態元件 React is not defined
我建立了一個無狀態元件 並呼叫 結果報錯: React is not defined 結果在定義無狀態元件之前 加上 import React from 'react' 就不報錯了 {程式碼...}
2017-06-14 10:54:33 0 2 835
使用克隆的 create-react-app 建立 React 專案:逐步指南
我有一個修改過的create-react-app並且克隆了它的存儲庫,如何使用該克隆的存儲庫創建新的React項目?
2024-04-03 20:26:53 0 1 446

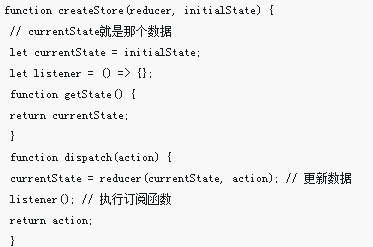
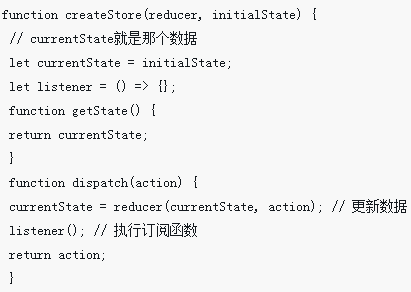
課程介紹:這次帶給大家使用react、redux、react-redux,使用react、redux、react-redux的注意事項有哪些,以下是實戰案例,一起來看一下。
2018-06-08 評論 0 1912

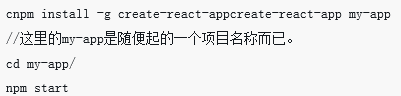
課程介紹:什麼是create-react-app? create-react-app又能做些什麼?本篇文章將給大家分享create-react-app建構React開發環境的方法。
2018-09-07 評論 0 2766

課程介紹:這次帶給大家react、redux、react-redux使用詳解,react、redux、react-redux使用的注意事項有哪些,以下是實戰案例,一起來看一下。
2018-04-28 評論 0 1511