
課程 中級 11003
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
-
2023-11-04 21:05:29 0 1 778
-
Sass編譯scss時報錯,報錯代碼: {代碼...} SCSS代碼: {代碼...} 上網找不到這個原因的解決辦法,來這裡提問一下看有沒有大神知道該怎麼解決
2017-04-25 09:03:45 0 0 1051

課程介紹:方法:先安裝【node-sass和sass-loader依賴;然後開啟【webpack.base.conf.js】文件,在rule】中加入scss規則;最後在【<style lang='scss'></style> 】標籤內寫scss樣式。
2020-11-23 評論 0 2176

課程介紹:SCSS允許開發人員以更結構化的方式編寫CSS。另外,我們可以在使用SCSS時為CSS建立多個文件,並將所需的文件匯入到主SCSS文件中。在本教程中,我們將看到在SCSS中的檔案名稱前新增「_」的目標。什麼時候應該在SCSS中將“_”放在檔案名稱前面?每當我們在SCSS中的檔案名稱之前加入-_'時,編譯器在編譯SCSS時都會忽略該檔案。如果檔案名稱以「_」字元開頭,則該檔案將變為部分檔案。例如,我們有兩個名為「style.scss」和「_partial.scss」的檔案。編譯器僅編譯style.scss
2023-08-25 評論 0 1290

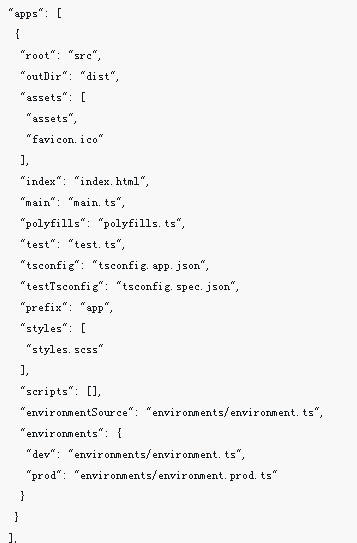
課程介紹:這次帶給大家在Angular怎麼支持SCSS,在Angular中支持SCSS的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-04-14 評論 0 1423

課程介紹:區別:1、Sass是以“.sass”後綴為擴展名,而SCSS是以“.scss”後綴為擴展名;2、Sass是以嚴格的縮進式語法規則來書寫,不帶大括號“{ }”和分號“;”,而SCSS的語法書寫和CSS語法書寫方式非常類似,帶有大括號分號。
2021-12-29 評論 0 17653

課程介紹:介紹 近年來,Web 開發人員對 CSS 預處理器的使用顯著增加。 SCSS (Sassy CSS) 就是這樣一種預處理器,它允許開發人員編寫模組化且可維護的 CSS 程式碼。 SCSS 是一個擴展
2024-10-19 評論 0 649

