
課程 中級 11329
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2017-06-26 10:53:06 0 1 865
2024-03-29 11:31:47 0 1 412
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724

課程介紹:如何使用HTML、CSS和jQuery製作一個響應式的倒數計時特效概述:倒數計時特效是Web開發中常見的功能之一,特別適合活動宣傳、商品促銷等場景。本文將教您如何使用HTML、CSS和jQuery製作一個響應式的倒數計時特效,並提供具體程式碼範例。實作步驟:建立HTML結構:<divid="countdown"><di
2023-10-27 評論 0 1312

課程介紹:如何使用HTML和CSS創建一個響應式時光軸佈局時光軸佈局是一種獨特的頁面佈局方式,能夠將內容按照時間順序展示,非常適合用於展示歷史事件、個人履歷或專案進度等。本文將介紹如何使用HTML和CSS來建立響應式的時光軸佈局,並提供具體的程式碼範例。首先,我們需要建立一個基本的HTML結構。代碼如下:<!DOCTYPEhtml><html
2023-10-26 評論 0 1167

課程介紹:Go框架表現比較的影響因素有:語言特性:Go的高並發特性影響框架表現。框架架構:框架的處理請求和資料效率決定了效能。依賴項:第三方依賴項會影響效能。部署方式:Docker或Kubernetes的部署方式會影響效能。基準測試結果顯示Fasthttp反應時間最快,Gin在反應時間和吞吐量間平衡,Echo反應時間最慢但功能較多。自訂路由器效能表示框架的底層請求處理實作不同。最佳化技巧包括使用協程提高並發性、選擇合適依賴項、最佳化資料庫查詢和調整框架配置等。
2024-06-04 評論 0 414

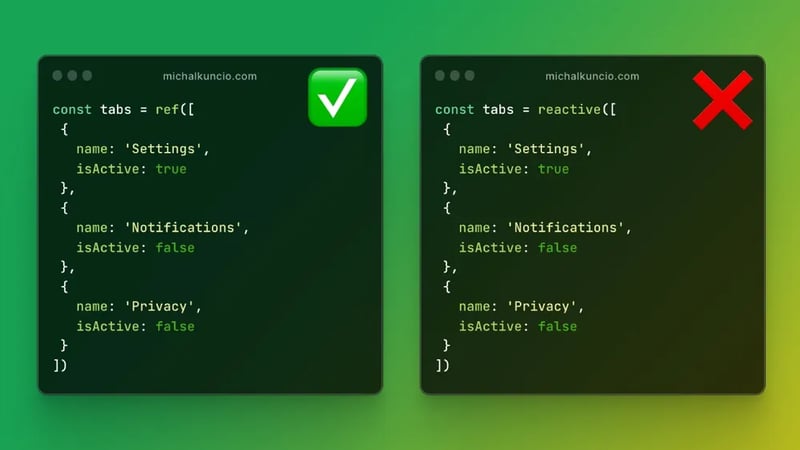
課程介紹:在 Vue.js-daref 和響應式鉤子之間進行選擇時,了解它們的差異以及在什麼情況下使用它們非常重要。兩個鉤子都用於創建響應式數據,但它們的功能不同
2024-10-17 評論 0 667

課程介紹:Flexbox 是 CSS 中的一組屬性,用於靈活佈局元素,提供對佈局的極大控制權。它具有以下主要特性:定義主軸和次軸的方向。指定項目在容器中的排列、空間分配和對齊方式。順序決定項目在容器中的順序。優點包括響應式、靈活、易用。使用時,需要將 display 屬性設定為 flex 或 inline-flex,並使用特定屬性控制佈局。
2024-04-28 評論 0 905