
課程 中級 11416
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-08-10 17:09:33 0 1 573
2023-09-12 00:21:51 0 1 722
使用 firebaseui-web 的 Firebase Auth 在驗證後不會重新導向
2024-03-27 19:47:11 0 1 494
2017-07-05 11:07:56 0 4 1009

課程介紹:如何使用Layui開發一個支援可編輯的流程圖設計器引言:隨著資訊化的快速發展,流程圖在各行各業中的應用越來越廣泛。然而,目前市面上流程圖編輯器的選擇較為有限,且大多數需要付費。本文將介紹如何使用Layui框架開發一個支援可編輯的流程圖設計器,並提供具體的程式碼範例。一、Layui簡介:Layui是一個簡單易用的前端框架,提供了豐富的組件和接口,可以快速搭建We
2023-10-27 評論 0 1631

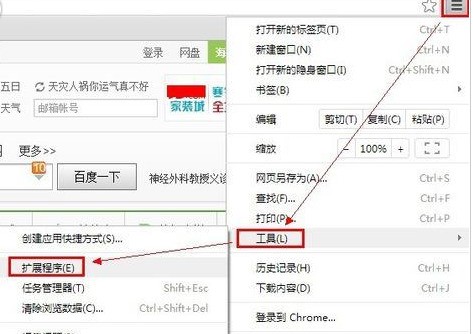
課程介紹:安裝google截圖外掛步驟:我們先點選最右上角圖標,選擇【工具】下的【擴充功能】。進入後,點選最下面的【獲得更多擴充功能】。然後在搜尋框中輸入【截圖】,找到圖中截圖工具,然後點選【免費】,即安裝。跳出如下對話框,點擊安裝即可。安裝成功後,瀏覽器最右邊會個圖標,如圖。接著在截圖之前,先來設定一下,截圖的格式,快捷鍵,圖片儲存位置,這樣就可以了,下面就可以開始截圖了。 google截圖先點選圖標,即可看到三種選擇,截取可視區域,截取整個網頁,截取選擇部分,點選對應選擇即可。彈出如下功能導航條,可以添
2024-05-09 評論 0 703

課程介紹:歡迎來到我們關於 HTML 和 CSS 的第二個教學!在本影片中,我們將透過涵蓋清單、表格和表單來更深入地了解 HTML,並介紹高級 CSS 選擇器以實現更精緻的樣式。無論您是網頁設計新手還是想提陞技能
2024-11-14 評論 0 900

課程介紹:PHP切圖是一種將設計師提供的網頁設計圖轉換為符合網頁製作要求的HTML+CSS程式碼的技術流程。切圖包括網頁圖片切割、CSS樣式編寫、HTML程式碼調整等多個環節,旨在將網頁設計圖轉換為符合網頁製作標準的程式碼檔案。在網頁製作中,設計師通常會提供網頁設計圖,包括網頁結構、版面、元素樣式等內容,而網頁前端工程師則需要將這些設計圖轉換為可互動、可響應式的網頁。切圖是這個轉換過程中的重要
2023-04-19 評論 0 583

課程介紹:Web前端如何編程隨著網路的快速發展,Web前端開發的地位也越來越重要。 Web前端開發是指將設計師或介面設計師設計的頁面轉換為可互動的網頁的過程,通俗點說就是網站的前台製作,包括HTML、CSS和JavaScript等技術。本文將介紹Web前端開發的一些基本知識與程式設計技巧。一、Web前端開發的基本知識1. 網頁的基本概念網頁是指有網頁瀏覽器解釋執行的文檔,包含文字、圖像、音頻
2023-04-17 評論 0 2202