
課程 中級 11328
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
重新表達的標題為:v-if based on DOM updates
2023-09-10 08:59:42 0 1 532
2023-09-18 22:05:21 0 1 799
2023-09-11 13:34:46 0 1 566
標題:JavaScript 透過 ID 刪除最新子元素的元素效果有限
2024-01-16 18:06:37 0 2 510
javascript - 點擊一個頁面按鈕在另一個頁面顯示文本
我想點擊一個頁面的按鈕,然後在另一個頁面的p元素內顯示文本,兩個頁面都引入和js,請問怎麼才能成功?
2017-05-19 10:28:21 0 4 742

課程介紹:商城網站常會用到一些按鈕素材,常用的按鈕素材有立即購買、加入購物車、立即搶購、點擊關注、立即領取優惠券等等,下面php中文網為你精選10個商城網站必用的按鈕素材png圖片,包含psd文件,歡迎下載!
2017-06-03 評論 0 4398

課程介紹:Flex 和 Flex-Grow 對輸入和按鈕元素不起作用在 Flexbox 中,可以使用...調整容器內元素的大小和位置。
2024-12-09 評論 0 674

課程介紹:建立僅包含一個元素的細長六邊形按鈕問題:您可以只使用 HTML 和 CSS 建立一個六邊形按鈕嗎?
2024-12-02 評論 0 945

課程介紹:子像素渲染中的瀏覽器差異:對齊輸入欄位和嵌入式按鈕簡介當建立包含以下內容的 UI 元件時...
2024-11-02 評論 0 742

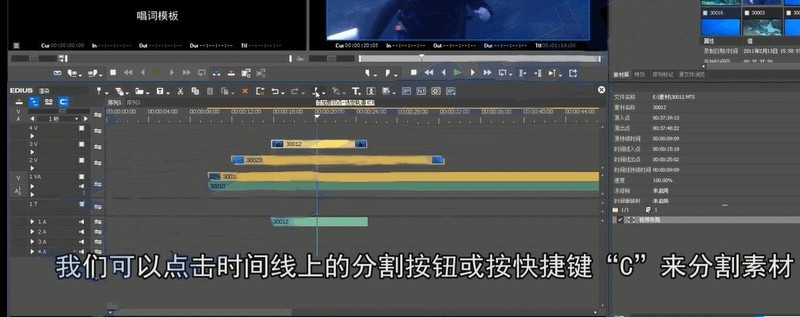
課程介紹:把素材拖放到時間線上,可以移動時間軸指針來調整觀看畫面。可以使用快捷鍵【N】和【M】來設定素材的入點和出點。點選時間線上的分割按鈕或按快捷鍵【C】來分割素材。若需要同時分割時間線上的所有素材,可以點選分割按鈕旁的下拉式選單中的【全部軌道】或按快捷鍵【Shift+C】進行分割。若需同時分割時間線上部分軌道的素材,我們按住【Ctrl】鍵選擇需要分割的素材,點選時間線上的分割按鈕或按快捷鍵【C】來分割素材。
2024-04-17 評論 0 596